DatePicker type=“year” @on-change=“handleChange” format=“yyyy” placeholder=“年份” style=“width: 200px”> @on-change=“handleChange” 日期发生变化时触发,handleChange写在方法中...
”iview中的DatePicker组件如何只取年份_云凝汐辰的博客-程序员宅基地“ 的搜索结果
我们在用Vue做前端时,经常会用到iView的UI控件,比如说日期选择器就是比较常用的。官方文档都提供了源码,但未提供设置默认值的代码。...本文档就是说明怎么在使用iView 的DatePicker控件时自己设置想要的默认值。
<div class="search-input"> <label class="label">日期</label> <Date-picker type="date" :clearable="true" confirm :i18n="$i18n" :options="startOptions" placeholder="选择日期" :...
实习遇到重置iview组件 DatePicker中数据无法重置清空,请教了前辈该组件有一属性ref,可帮助清空。 formDate就代表DatePicker组件 //.vue <Form-item label="创建时间"> <Date-picker ref=...
iview的日历组件
年月2019/06 <Form ref="mydate" :model="currentDate" :rules="rules"> <FormItem label="期间" prop="date...DatePicker v-model="currentDate.date" type="month" format="yyyy/MM" placeholde..
过程不是太详细,只做参考 假设该组件在使用时可进行数据的 添加 和 编辑 <Button type="primary" @click="addDate">添加</Button> <Button type="primary" @click="editDate">编辑</Button&...
Vue iView日期组件 DatePicker的使用及时间日期处理总结;
iview框架中DatePicker 日期选择器提供了关于不可选日期的使用方法,如下:data () {return {options4: {disabledDate (date) {return date && date.valueOf() < Date.now() - 86400000;}}}}通过...
最近使用iView - DatePicker组件时发现一些问题,明明设置是正常的日期时间格式,当需要使用这个时间的时候,页面却显示Fri Jun 09 2017 12:00:10 GMT+0800 (中国标准时间) ,见下面实例: <template> &...
iview 可编辑table的 DatePicker 组件踩坑 需求: 双击日期 cell 变为DatePicker 编辑日期。 DatePicker 组件没有blur事件,导致 cell 失去焦点后 不会 恢复原样。 所以只能将 open直接为true,直接打开,又导致...
为了方便用户体验,上头要求日期选择应该给一个默认的日期,查了查iview的官网,发现没有写,就自己找了一个办法 代码 html <DatePicker class="dpt_font" v-model="meetingDate.meetingDate" format="yyyy/MM/dd...
iView DatePicker 组件 选择年/月 下拉框异常收缩引言bug 详细信息bug 出现原因结语 引言 上头新分给我一个之前延期处理的 bug,就是标题描述的 bug,iView 的 DatePicker 组件,在选择年或者月的情况会异常收缩起来...
DatePicker v-model="form.chooseDate" placeholder="选择日期" type="datetime" format="yyyy-MM-dd"/&gt; chooseDate: [{required: true, message: '日期不能为空...
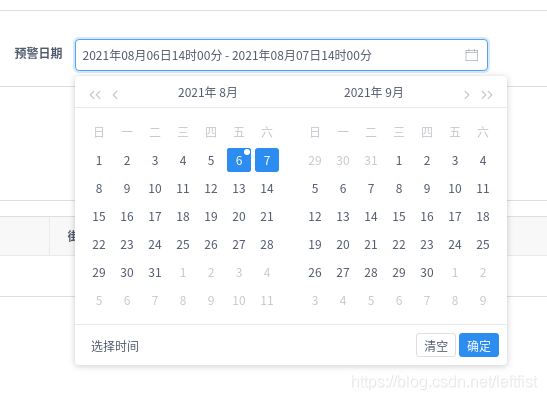
遇到了一个需要展示日期的需求,正好项目使用的又是iview组件库,于是对iview现有的DatePicker组件下手了。 要求的样式为 dom如下(只包含日历部分): <div class="index-time-choose-f"> <div class=...
iview中的日期组件,产品要求季度选择,根据iview2.0版本代码,添加季度选择,季度区间选择,月份区间选择
vue代码: &lt;FormItem label=""&gt; &...DatePicker type="date" :options="startTimeOptions" @on-change="startTimeChange" placeholde
对于DatePicker组件 通过v-modal赋值字符串时,会自动转换为时间类型 当新值为字符串时,且新值与原值为同一时间,则保留字符串
<FormItem label="开始日期" prop="startTime"> <Date-picker type="datetime" v-model="log.startDate" :key="log.startDate" format="yyyy-MM-dd HH:mm:SS" @on-change="log.startTime=$event" style=...
iview日期选择控件少一天问题 在时间控件中明明选择的是2019-05-21,但是当通过vue的调试器查看的时候,竟然是这样的 写法如下 <Form...
DatePicker解决坑
清空DatePicker(日期选择器)的方法: this.$refs.element.handleClear() 清空TimePicker(时间选择器)的方法: this.$refs.element.handleClear() 清空Select组件的方法: this.$refs.element....
1,关于日期通常关注value的格式问题,组件使用value绑定还是使用v-model绑定在使用了on-change事件的情况下是没有什么区别的。使用v-model绑定时,值的类型是date 类型,也就是说如果你要传给后端一个’2016-01-15’...
推荐文章
- 查看CPU支持的指令集_怎么查询cpu适用哪种指令集加速-程序员宅基地
- 【Oracle】触发器——题_(1)创建一个触发器tr_emp_sal_comm,只对emp表的部门编号为30的记录进行触发器操-程序员宅基地
- 米家接入HomeKit系列一:接入基本原理与开篇_homekit实现原理-程序员宅基地
- Verilog-2001新增特性说明-程序员宅基地
- Leetcode55. 跳跃游戏-程序员宅基地
- ViewGroup事件分发的流程图(个人理解,未必正确)_view事件的分发流程图-程序员宅基地
- python rtf读取_如何使用Python读取RTF文件,python,格式,的-程序员宅基地
- iOS开发之Xcode优化,清理Xcode编译缓存,清除provisioning profile 证书,添加provisioning profile证书_xcod生成provisioning-程序员宅基地
- VRPM包安装失败解决方案:had non-zero exit status-程序员宅基地
- Spring-boot整合Dubbo构建分布式开发配置_spring boot 分布式部署 分层-程序员宅基地