”html怎样和css链接起来“ 的搜索结果
这样的话,以后搭建小项目的时候就可以自己搭建前端和写算法。 因为刚开始学习前端,所以用这个系列记录自己学习到的操作和小技巧。这篇博文主要记录了如何在HTML中使用css样式。 目录外部样式内部样式行内样式导入...
链接是网络的主要特色,因为链接允许你从一个网页跳转到另一个网页—实现了人们在网上浏览和冲浪的想法。一般情况下,你会遇到下面几种链接:l 从一个网站指向另一个网站的链接l 从一个网页指向网站内部另一个网页...
如何将CSS链接到HTML在HTML中,我们可以通过以下三种不同的方法轻松地将样式表链接到Html文档:使用内联样式使用嵌入样式或内部样式使用外部样式使用内联样式这是将CSS样式添加到HTML文档或代码中的最简单方法。...
CSS 链接不同的链接可以有不同的样式。链接样式链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。特别的链接,可以有不同的样式,这取决于他们是什么状态。这四个链接状态是:a:link - 正常,未访问过的链接a:...
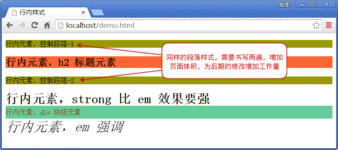
资源名称:HTML5 CSS3网页布局和样式精粹内容简介:对于初入门的网页设计者和开发者而言,学习网页设计和开发就应该从html5和css3开始,这是毋庸置疑的。对于有经验的工程师来说,如果想完整掌握html5和css3新技术,...
html的表格和列表,css的使用方式,css的属性和选择器
易语言CSS链接样式源码,CSS链接样式,复制样式,颜色值转HTML,HTML转颜色值,进制_十六到十,预览颜色
repeatableHTMLAndCSSTemplates:将HTML和CSS链接文件分组在相关模板文件夹中
CSS和HTML结合的三种方式
CSS3选择器--链接伪类 链接伪类 01 链接伪类 定义超链接时,为了提高用户体验,经常需要为超链接指定不同的状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。 a:link a:visited a:hover a:active 链接伪类 ...
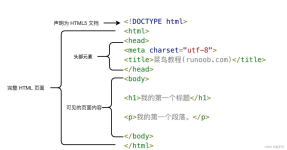
HTML(HyperText Markup Language),即超文本标记语言,是用于描述网页文档的一种描述标记语言。是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
HTML(超文本标记语言)正在创建和安排段落部分,标题,链接或链接,以便在Web浏览器中显示各种信息。 HTML的工作原理让我们从HTML开始我们的课程! 编写HTML代码的第一条规则是用标签将文本括起来。 标签可以提供...
基于html+css+js实现的模仿华为商城静态网页源码+项目说明(附静态网页效果链接).zip 课程作业 静态网页设计实现 模仿华为商城静态网页源码 附静态网页效果链接 项目说明 html+css+js实现 基于html+css+js实现的...
html链接css样式无效 CSS样式HTML链接<a href... (CSS Styling HTML Links <a href...) Hyperlinks are the backbone of webpages. It allows us to interlink a group of webpages making it a website. ...
CSS:外部链接
HTML与CSS的链接方式分类: 一.内链样式 直接在标签后面添加该标签的属性值 例如: bgcolor="black" cellspacing="1px" width="600"> 二.嵌入式样式 在title后面添加 注意:需要将样式放入中 例如: html> lang=...
基于html和css样式历史网页开发,分为首页和各二级页面,采用导航栏的形式链接
工作所需,需要承担一些字体矢量动效玩法实现;调研发现前端可以快速实现一些矢量动画效果;本文旨在介绍前端的三大利器(HTML / CSS / JS)的区别和联系,就当个引子。
致敬页Harshad-Mehta
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地