”html5和css3快速参考“ 的搜索结果
内容提要 对于Web开发者来说,HTML5和CSS3无疑是最重要、最基本的两种语言。HTML5被认为是Web的未来,而CSS3进一步保证了在模块发布方面的灵活性。 本书是为专业Web设计人员及开发...
HTML5+CSS3中文参考手册(3手册) 手册可以快速定位到所要查找的内容处
本书自第1版至今,一直是讲解HTML和CSS入门知识的经典畅销书,全面系统地阐述HTML5和CSS3 基础知识以及实际运用技术,通过大量实例深入浅出地分析了网页制作的方方面面。最新第8版不仅介绍了 文本、图像、链接、列表...
对于学习前端开发,基础是非常重要的,特别是网页三剑客HTML5、CSS3、javascript,这份资源已完整包含这三部分内容,方便快速学习查找资料快速提升自己,让自己变得更强大。
很棒的备忘单和HTML,CSS和JS快速参考命令行工具。 正在安装 下载项目并运行安装脚本。 ./install.sh 用法 scc [-h] [ -h tml [HTML] | -c ss [CSS] | -js [JS] ] | [-rand {html,css,js}] 例子 scc -js array.map ...
HTML5与CSS3基础教程(第8版)》自第1版至今,一直是讲解HTML和CSS入门知识的经典畅销书,全面系统地阐述HTML5和CSS3基础知识以及实际运用技术,通过大量实例深入浅出地分析了网页制作的方方面面。最新第8版不仅介绍了...
h5(html5)+css3+移动端前端 知识点详细总结
同时《精通HTML5 + CSS3+JavaScript网页设计》在网上提供了实例源代码,可供读者直接查看和调用,以便快速上手或进行二次开发。 《精通HTML5 + CSS3+JavaScript网页设计》内容丰富、理论结合实践,对从事网站美工...
scc - 用于HTML,CSS和JS的离线速查表和快速参考命令行工具
css参考手册,包含css3.0的一些基本属性,可以快速查找。是一种离线参考工具。
视口:浏览器窗口内的内容区域,不包含工具栏,...各种宽度和高度 a、可视区的真实宽度和高度 document.documentElement.clientWidth document.documentElement.clientHeight 都去掉滚动条的大小(一般是17像素)
1、写出media type的几种使用方法。 1)方法一 : 2)方法二: 3)方法三: @import url("style.css") screen; 4)方法四: @import url("style.css");...} 当然,这几种方法各有利弊,而我们常用的是第一种和最后
HTML5+CSS3从入门到精通是通过基础知识+中小实例+综合案例的方式,讲述了用HTML5+ CSS3设计构建网站的必备知识,相对于专业指南、高级程序设计、开发指南同类图书,本书是一本适合快速入手的自学教程。内容有:创建...
1. HTML 标签通常是成对出现的,例如 <...3. HTML 文档的的后缀名必须是 .html 或 .htm 4. <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。 5. <!DOCTYPE>不是
主要记录了自己学习前端所记录的部分笔记
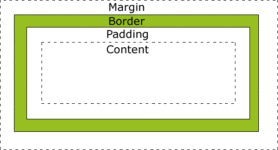
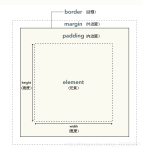
day06 布局核心: 盒模型(间距) 浮动 (并排) 定位 (覆盖+ 特殊位置) 定位类型position 静态定位 position:static;... 3. 脱离不脱离标准流 不脱离标准(保留原来位置 ) 4. 是否适合布局:不适合
收集了很多同学的面经问题,并做了对应的学习,为了方便经常学习巩固顾对此做了汇总,类似问题做了合并,涉及到的不同技术点也做了分类,本篇主要汇总HTML+CSS的一些面试问题,持续更新......
HTML5和CSS3技术是目前整个网页的基础。《HTML5与CSS3实例教程(第2版)》共分3部分,集中讨论了HTML5和CSS3规范及其技术的使用方法。这一版全面讲解了最新的HTML5和CSS3技术,所有实例均使用最新特性实现,针对的是...
112
推荐文章
- Zotero参考文献引用(适用国内)_zotero如何引用知网文献-程序员宅基地
- 智慧医院整体解决方案(医院信息化建设)PPT-程序员宅基地
- 利用定时器中断方式控制led灯的闪烁速度_项目四 定时器和中断概念的基本认识...-程序员宅基地
- 基于WVP的轻量化智能监控平台-程序员宅基地
- Scratch3.0 页面初始化的时候加载sb3文件_js 实现scrach sb3 播放器-程序员宅基地
- R语言实现Logistic回归的五折交叉验证_r 5折logistic回归的数据要求-程序员宅基地
- 基于SpringBoot+Vue的电商个性化推荐系统(源码+文档+部署+讲解)_电商推荐系统代码-程序员宅基地
- 在python中、函数可以分为哪4类_python里常用的函数类型-程序员宅基地
- Ubuntu无法检测到外接显示器,无法打开nvidia-settings或者打开nvidia-settings时有报错,ubuntu-drivers devices命令后无显示-程序员宅基地
- 解读吴恩达新书《Machine Learning Yearning》系列(二)-程序员宅基地