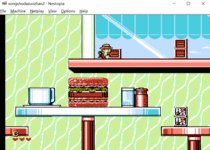
此示例用于展示在 Cocos2d-HTML5 2.2 引擎中使用 Tiled Map & Armature Animation 和 Intel(R) XDK。 资产和代码由 Jucimar Junior 从创建。 申请文件 资产/ 库/ 来源/ auxFunctions.js Credits.js 游戏.js ...
”html5map引擎“ 的搜索结果
Chloe.js:Canvas HTML5 Light 开放引擎基于 Chloe.js 旨在成为一种实用且易于使用的代码,用于使用 Canvas 和 JavaScript 开发 HTML5 游戏。 从 0.9 版开始,该引擎专注于全面支持桌面和移动 HTML5 游戏。 包含的...
前不久看到lufy的博客上,有一位朋友想要一个RPG游戏引擎,出于兴趣准备动手做一做。由于我研究lufylegend有一段时间了,对它有一定的依赖性,因此就准备将这个引擎基于lufylegend。暂时命名为lufylegendRPG。毕竟...
本文主要选取了Construct2、ImactJS、LimeJS、GameMaker、CreateJS、lycheeJS、Crafty、three.js、melonJS、Turbulenz、Quintus、Cocos2d-html5等进行了简要介绍和对比,主要是根据网上的资料整理而成。 主流框架...
html5和html有什么区别?这篇文章告诉你HTML是什么?HTML版本html5和html的区别指代不同 很多伙伴在入门前端的时候会认识HTML和html5,那么HTML和html5是一个东西吗啊?有什么区别,下面小编带你了解HTML HTML是什么...
Map集合中的键和值可以是任何类型,并且如果使用集合中已存在的键将值添加到Map集合中,新值将替换旧值。给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并...
但说起来这个技术并不“新”了,成熟的2D引擎(诸如gamemaker,RpgMaker),轻量的如pico-8这样的基于html5引擎也是带有自己自己的tile编辑器的,第三方的编辑工具如Tiled使用起来也是比较方便的,Tile编辑器界的...
但是前端需求依旧在不停迭代,刚好首页需要展示某个地市的地图及其分区,无奈之下只要用html的map来实现这个功能。ps:真是个苦力活,太不智能了。 标签 带有可点击区域的图像映射 div> ...
这篇文章我们一起来了解一下搜索引擎的原理,以及用go写一个小demo来体验一下搜索引擎。
【代码】获取Map的key值的几种方式。
【虚幻引擎UE】UE4/UE5 包含热力图、影像操作、导航等GIS辅助类插件推荐及使用介绍
A WebGL virtual globe...WebGlobe WebGlobe是基于HTML5原生WebGL实现的轻量级Google Earth三维地图引擎。GitHub:https://github.com/iSpring/WebGlobeDemo: https://ispring.github.io/WebGlobe/index.html如果觉得不
https://mapserver.org/ MapServer是一个开放源代码平台,用于将空间数据和交互式地图应用程序发布到Web。由OSGEO批准的MapServer项目指导...MapServer是一个用C语言编写的开源地理数据呈现引擎。除了浏览地理信息...
Simulated:是否在当前的物理环境中模拟,取消勾选该框类似于Disable Rigidbody,但使用这个参数更加高效,因为Disable会销毁内部产生的GameObject,而取消勾选Simulated只是禁用。动力学刚体不受重力和力的影响,而...
青瓷引擎是一套开源免费的JavaScript游戏引擎类库,其基于开源免费的Phaser游戏引擎,并提供了一套完全基于浏览器的跨平台集成式HTML5游戏编辑器。
火山引擎边缘计算在数据面也大量使用了 eBPF 及其 map 机制。如何用好 map 是 eBPF 网络编程中关键的一环,不同 map 的性能差异也较大。本文组织 eBPF map 相关的底层实现,为大家详细解析 eBPF map 的原理及性能。
一、什么是模板引擎模板引擎是为了解决用户界面(显示)与业务数据(内容)分离而产生的。他可以生成特定格式的文档,常用的如格式如HTML、xml以及其他格式的文本格式。其工作模式如下:二、j...
Velocity模板引擎
标签: Velocity
//存放Map 对象的list List> shipList =new ArrayList>(); ${key} ${shipMap[key]}
推荐文章
- window.open和vue router新开页面_vue window.open-程序员宅基地
- Mysql 自增id、uuid与雪花id_mysql自己生成雪花算法id-程序员宅基地
- RTKLIB源码及介绍-程序员宅基地
- 时序预测 | MATLAB实现ARMA和ARIMA时间序列预测_matlab auto regressive moving average-程序员宅基地
- Windows消息拦截技术的应用(Hook钩子)_钩子拦截输出-程序员宅基地
- HTTP协议入门-程序员宅基地
- WPF 自定义柱状图 BarChart-程序员宅基地
- Python中异常捕捉try..except...finally的使用_try-except语句可以有多个finally子句a对b错-程序员宅基地
- <5>系统安全与权限_系统权限安全问题-程序员宅基地
- Linux下安装JDK_linux安装jdk1.7-程序员宅基地