一、getComputedStyle()方法 该window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后,报告元素的所有CSS属性的值。 单个CSS属性值通过对象提供的API或通过...
”getComputedStyle“ 的搜索结果
getComputedStyle()这个方法来获取元素当前的样式 这个方法是window的方法,可以直接使用 需要两个参数 第一个:要获取样式的元素 第二个:可以传递一个伪元素,一般都传null 该方法会返回一个对象,对象中封装...
脚本中设置和获取某一个对象的样式中的各个属性和属性值!
js获取dom样式CSS的方法;js知识点getComputedStyle的用法
01-getComputedStyle()获取元素一切样式属性 元素属性操作 特点 应用场景 点语法 可以修改任意样式,无法获取行外样式 修改元素样式 attribute 操作自定义样式 操作自定义样式 getComputedStyle() 不...
DOM标准里有个全局方法getComputedStyle,可以获取到当前对象样式规则信息,如:getComputedStyle(obj,null).paddingLeft,就能获取到对象的左内边距。但是事情还没完,万恶的IE不支持此方法,它有自己的一个实现...
#IE8 getComputedStyle() 您是否希望使用可与browserify / webpack兼容的getComputedStyle填充程序? 您是否希望它具有单一目的,并且不附带许多您不想要的其他东西? 然后这是你的垫片。
getComputedStyle() 是一个 JavaScript 方法,用于获取元素的计算样式(computed style)。它返回一个 CSSStyleDeclaration 对象,包含指定元素的所有计算样式属性。在 HTML 页面中,样式可以通过设置 style 属性...
主要介绍了前端学习笔记style,currentStyle,getComputedStyle的用法与区别,需要的朋友可以参考下
getComputedStyle是一个用于获取元素最终样式的方法,它返回一个CSSStyleDeclaration对象,该对象包含了所有计算后的样式属性及其对应的值。这个方法主要用于获取元素的实际样式(即包括了继承和层叠后的样式),而...
在修改样式得时候可以直接获取到dom元素得节点得style属性 实际上是添加了内联样式。getComputedStyle(dom)方法可以获取到页面生效得样式。所以在获取样式得时候不能使用dom.style得方式获取。
获取元素CSS值之getComputedStyle方法熟悉 一、碎碎念~前言 我们都用过jQuery的CSS()方法,其底层运作就应用了getComputedStyle以及getPropertyValue方法。 对于那些只想混口饭吃的人来讲,晓得CSS()如何使用就...
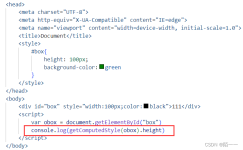
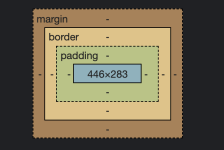
问题遇到的现象和发生背景 div设置width为95%,想用getComputedStyle(div)获取计算后的宽度,然后打印出来。 问题相关代码,请勿粘贴截图 //div let style = window.getComputedStyle(chartDomBox, null) console....
需要注意的是,无论是currentStyle还是getComputedStyle()返回的样式值都是字符串形式,如果需要获取具体的数值,可以使用相关的方法进行转换(例如parseInt())。该函数接受两个参数:element代表要获取样式的元素...
正确用法: ... getCoordinate(el) { Promise.resolve().then(() => { const firstChild = this.getControlPanelRoot().... let WrapWidth = parseInt(getComputedStyle(firstChild).width); let WrapH...
JS中的getComputedStyle1
document.defaultView.getComputedStyle(element[,pseudo-element]); 或者 window.getComputedStyle(element[,pseudo-element]); 先说说用法吧。这个函数是 Window 对象提供的,所以直接调用即可。第一个参数传入...
getComputedStyle() 伪元素
从标签中获取属性值-window.getComputedStyle()
1.window.getComputedStyle()方法返回值 是一个可以获取当前元素所有最终使用的CSS属性值。返回的是一个CSS样式声明对象([object CSSStyleDeclaration]),只读。 语法:var style = window.getComputedStyle(...
CSS的样式分为三类: ...getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值。返回的是一个CSS样式对象([object CSSStyleDeclaration]) currentStyle是IE浏览器的一个属性,返回的是CSS样式对象 el
// node: document.querySelector("#share") utilWidth (node) { var leftBorder = this.utilPx(node, 'border-left-width') var rightBorder = this.utilPx(node, 'border-right-width') return node....
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地