初学Flutter写界面时遇到几次像素溢出,在网上寻找解决办法大致有以下几种: 1.Expanded包装一下 比如原来代码 body: new Column( children: <Widget>[ Text('1111111'), Text('...
”flutter内容溢出“ 的搜索结果
由于Text组件本身没有宽度的,需要设置宽度才能使用 省略号 或者 截取掉后面的,但是有些场景 不知道宽度是多少 不设置宽度的情况下,可以使用如下方式 解决。 例如 我这个案例 ,// 在外层 使用 Expanded包裹,...
Flutter非常简单,使用起来也很有趣,从在线文档中找出代码和堆栈溢出,观看youtube视频,构建新的小部件以备后用,甚至构建克隆应用程序都非常有趣。 语言和工具: Covid19主页 Covid19统计 教室首页 课堂流 ...
Text内容过多时,屏幕上会出现溢出,即黄色块 以下是解决方案 Container( alignment: Alignment.centerLeft, width: px(120), margin: EdgeInsets.only(left: px(50...
颤振布局网格 Flutter的功能强大的网格布局系统,针对复杂的用户界面设计进行了优化。 点击图片查看其代码 :sparkles: 特色: :sparkles: :triangular_ruler: 固定,灵活和内容大小的行和列( ) :backhand_index_...
I'm trying to create a line in which center text has a maximum size, and if the text content is too large, it fits in size.I insert the TextOverflow.ellipsis property to shorten the text and inserting...
在 Flutter 中,Text、RichText和DefaultTextStyle小部件的溢出属性指定了如何将未显示的溢出内容通知给用户。它可以被剪裁、显示省略号(三个点)、淡入淡出或溢出到其父窗口小部件之外。 可以使用TextOverflow枚举...
flutter 底部溢出问题 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("注册",style: TextStyle(fontSize: 28,color: Colors.white),), centerTitle: true, ...
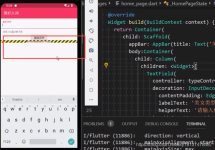
Flutter中,当键盘弹出时可能会出现键盘溢出问题,这是因为键盘弹出后会挤压页面内容,导致页面内容被遮挡。解决这个问题的方法有以下几种: 1. SingleChildScrollView包裹页面内容 在页面内容的外层套上一个...
最近在学习Flutter开发,真的是一路踩坑过来的。这里记录自己的踩坑之路,以备以后再遇到此类问题,同时希望能够帮助到其他正在学习的童鞋们。 这次的异常是手机屏幕底部有黄线,并且提示“A RenderFlex overflowed ...
web端 使用了maxLines overflow 部分就会出现这个问题 尤其是英文 请问下 怎么解决
解决Flutter中点击输入框键盘弹出导致的像素溢出问题
D/MediaCodec( 4313): keep callback message for reclaim E/flutter ( 4313): [ERROR:flutter/runtime/dart_vm_initializer.cc(41)] Unhandled Exception: Out of Memory E/flutter ( 4313): #0 Object._...
群里经常有小伙伴问,如何让text不溢出啊?这个问题并不难啊,似乎小伙伴们不知道如何去控制。今天就以row组件为例,比如row组件里放了一个text和一个icon,现在这个row是占了手机的一行,如果text文本过长,很明显...
添加一层可滑动View(Widget)的布局, 将之前...return new Scaffold( appBar: new AppBar( title: new Text("搜索"), ), //使用ScrollView包装一下,否则键盘弹出时会报错空间溢出 body: new SingleChildScrollVie...
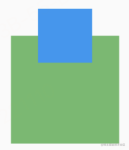
2. // OverFlowBox组件,可以做一些卡片重叠的效果 class OverFlowBoxDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Container( color: Colors.green, ...
我们在用Flutter写ui的时候,经常会遇见写完Widget后不显示, 例如如下代码: 代码很简单,实际上就是一个行控件里面放了一个Text和一个ListView。 import 'package:flutter/material.dart'; void main() => run...
【代码】flutter 键盘弹出导致溢出问题。
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( appBar: new AppBar( title: new Text("overflowBox demo"), ), ...
很多时候我们使用Text是在Row或者Colunms中,这个时候单单是设置overflow没用的,需要使用Flex和Expanded,如: Flex( direction: Axis.horizontal, children: <Widget>[ Text("juejin:"), ...
外部再加层SingleChildScrollView 属性 this.scrollDirection = Axis.vertical,//滚动的方向,垂直或水平 this.reverse = false,// 是否反转,如果是垂直滚动的话,reverse默认为false,表示先看上面。...
Flutter 中宽度溢出的问题
标签: dart
flutter 中 我们在用Row 做横向布局时,有时候如果末尾是一个text 会发现 text 的宽度会溢出屏幕 ,这时候你设置宽高发现也没有用。需要我们在text 外层包裹一个Expanded 它会将宽高设定为余下空间 ,这样不会造成...
推荐文章
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地
- Chapter2-软件构造过程和生命周期_iterative and agile systems development lifecycle -程序员宅基地
- 4.6 浮动定位方式float_c语言中float的左右浮动属性示例-程序员宅基地
- OSS上传【下载乱码问题】_阿里云oss文件名乱码-程序员宅基地