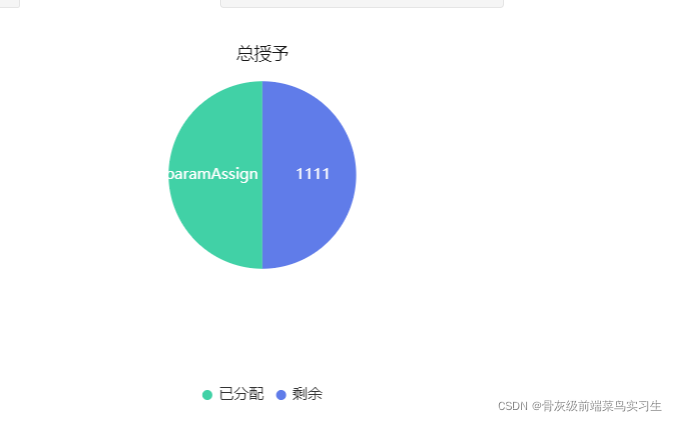
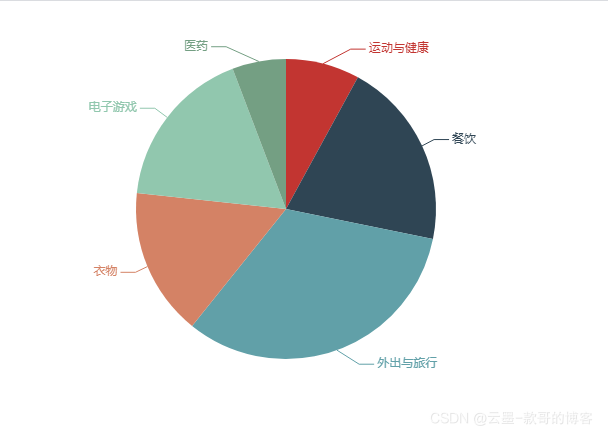
突然项目中要用到图表,所以就用了百度的echarts,然后就是网上搜了一下,由于本人的JS不是很熟悉,但是研究了一下还是做出来了,其实也不是很难 最后做的效果大概如下图这种,由于界面上没调整,所以粗糙了一点! ...
”echarts3-0“ 的搜索结果
echarts-taro3-react基于Taro3.x-React框架构建的微信小程序版本echarts组件,及使用示例代码体积过大解决方案:使用分包,自定义echart.js,自行前往(注意:版本需要选择4.9.0,不要勾选压缩,可下载下来后自行...
echarts结合echarts-gl实现3D飞线地球可视化,这里提供一个简单案例的实现方式,访问页面需要通过类似vscode插件之Live Server等服务器的方式打开
"integrity": "sha512-5Dlqs/jTsdTUAsd+K5LPLLTgrbbNORUSBQyk8PSy1Mg2zgHDWm83FmvA4s0ooNepCJojFYRITTQ4GU1UUSKYLw==" }, 3:找到package.json文件,找到文件中:''dependencies''对象中加上: "echarts-...
1、动态改变自转 2、解决加载空白圆心问题 3、添加圆点标签,文字显示可以关闭或显示 4、地图全景加亮
ECharts官方提供了一个离线版文档以及示例 [Examples of ECharts] 从github下得 echarts-examples-gh-pages.zip 及 echarts3-docs-master.zip echarts-doc-offline-gh-pages.zip
报错“Component series.bar3D not exists. Load it first.”时下载并引用
在做项目的时候经常会遇到会使用各种各样的图表,在react项目中处理图标时使用echart-for-react包,他依赖于echarts包 安装: npm install --save echarts npm install --save echarts-for-react 引入并使用: ...
我们在做项目的时候经常会遇到会使用各种各样的图表,在react项目中处理图标时使用echart-for-react包,他依赖于echarts包 安装: npm install --save echarts npm install --save echarts-for-react 引入并...
最近在开发中遇到一个需求,需要把一个地区地图变成3d感觉悬浮在大屏中间配合业务需求其实echarts配合三方库就可以实现这个效果,具体细节需要自己调整。
我的博客:http://gongyanli.com/echarts-echarts-x-echarts-gl-%E5%88%B6%E4%BD%9C3D%E5%9C%B0%E7%90%83/ github:https://github.com/Gladysgong/3D_earth_all tips:可以自己研究一下,等有时间我再详细讲解...
首先,看效果图: 如何使用? 1. 引入js库文件 <script src="echarts.min.js"></script>...script src="echarts-wordcloud.min.js">...3.使用echarts.init、setOption配置样式及数据 ..
1.下载依赖(echarts 和echarts-gl) npm install echarts npm install echarts-gl 2.引入echarts和echrts-gl, , import * as echarts form 'echarts' import 'echarts-gl' 2.1 也可以在App.vue中引入 import ...
import { Scatter3DChart } from 'echarts-gl/charts' ;import { Grid3DComponent } from 'echarts-gl/components' ;echarts . use ( [ Scatter3DChart , Grid3DComponent ] ) ;包含脚本< script s
3、js中引入echarts。1、安装echarts。
推荐版本: "echarts": "^4.9.0", "echarts-gl": "^1.1.2", "echarts": "^5.2.0", "echarts-gl": "^2.0.8",
现在npm上 -echartslatest 4.9.0 -echarts-gllatest 2.x 导致常规安装echarts-gl后,echarts 4.x 上加载echarts-gl报错 解决:echarts4.9.0 对应的echarts-gl应该是1.1.2 cnpm i [email protected] -S
<script type="text/javascript" src=...大家在引用上述echarts-all-3.js包时,存在403错误,下载相关的echarts-all.js包安装路径访问时可能也会有错误,这个就看大家运气了吧。 针对上述错误...
推荐文章
- Python中的类变量和实例变量有什么区别?_python中类变量和实例变量的区别-程序员宅基地
- FPS游戏通用准星修正实现自瞄_自瞄的瞄准角度是什么-程序员宅基地
- java单元测试如何全覆盖_单元测试个人总结 (1)-程序员宅基地
- 陇剑杯 省赛 攻击者1 CTF wireshark 流量分析
- MFC中CPropertyPage与CDialogEx的作用是什么,有什么区别,什么情况下会需要继承这两个类?
- RIP协议
- 倒计时7天!博客之星虚位以待,Macbook等你来拿-程序员宅基地
- js获取元素的方法(getElementById、getElementByTagName、getElementByClassName)_jquery getelementbyid getelementbutagname-程序员宅基地
- ChatGPT助手:写作无忧
- 【CMD操作】如何使用CMD运行Python文件-程序员宅基地