”css盒子模型“ 的搜索结果
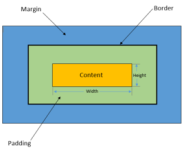
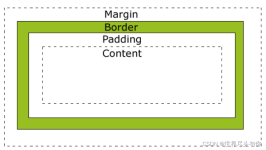
所有HTML元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。Margin(外边距) - 清除边框外的...
主要介绍了css盒子模型的使用方法,需要的朋友可以参考下
CSS盒子模型相关属性介绍
css盒子模型详解加示例
标签: css 盒子模型
主要介绍了css盒子模型详解加示例,W3C组织建议把所有的网页上的对象都放在一个盒子中,在定义盒子宽高的时候,要考虑到内填充,边框,边界的存在,这里讲了一个盒子的构成、CSS盒子模型的属性,还有一些示例,需要的...
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。...元素的显示模式1.1CSS长度单位1.px:像素。2.em:相对元素fontsize的倍数。3.rem:相对根字体大小,html标签就是根。4.
盒子模型塌陷,扩大。css背景 ,css背景颜色,css颜色介绍,css背景图片,css背景图片怎么填充,css相关知识讲解,css盒子,模型
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离。上下是一个值,左右是一个值。,它包括:外边距...
CSS 盒子模型 CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际...
通过这个css盒子模型的实战,更好的理解css盒子模型
刚刚看了css教程觉得很形象就贴出来了。想学习的朋友可以参考下。
CSS盒子模型教程PPT课件.pptx
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕...
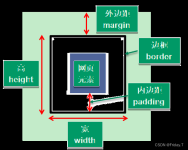
下面是自己积累和总结的...一、css盒子模型概念CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:图中最内部的框是元素的实际内...
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。CSS...
前言2020年春招开始,作为一个前端菜鸟,我也想在春招找到一份比较好的实习,为我的秋招助力这篇文章是我在面试之前css盒子模型的知识进行的总结正片一、基本概念CSS将页面中所有的元素都设置成一个矩形盒子,每个...
CSS盒子模型与页面布局
标签: css javascript 前端
推荐文章
- SMT的基本知识介绍_smt行业基础知识-程序员宅基地
- 43.基于SSM的口腔护理网站|基于SSM框架+ Mysql+Java设计与实现(可运行源码+数据库+lw)-程序员宅基地
- HTML中Table表格的使用与漂亮的表格模板_html table 样式-程序员宅基地
- Linkage Mapper中的局部和全局地图比较实践指南(含实例分析)-程序员宅基地
- 线性筛求欧拉函数-程序员宅基地
- 初中几何题_初中几何题解-程序员宅基地
- jQuery 放大镜效果_jquery放大效果-程序员宅基地
- Python构建快速高效的中文文字识别OCR_中文ocr python-程序员宅基地
- SQL语句用case when实现if-else条件逻辑_case when里面可以加if else吗-程序员宅基地
- 数据结构实验课程设计报告求工程的最短完成时间_(1)用字符文件提供数据建立aoe网络邻接表存储结构; (2)编写程序,实现图中顶点的-程序员宅基地