”cssModules“ 的搜索结果
主要介绍了Vue 中使用 CSS Modules优雅方法,本文文字结合实例代码的形式给大家介绍的非常详细,需要的朋友可以参考下
我们知道,Javascript发展到现在出现了众多模块...CSS Module出现的背景我们知道,Javascript发展到现在出现了众多模块化规范,比如AMD、CMD、 Common JS、ESModule等,这些模块化规范能够让我们的JS实现作用域隔离。
主要介绍了Vue3新特性之在Composition API中使用CSS Modules,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
本文介绍了如何在 Create React App 脚手架中使用 CSS Modules 的两种方式。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
react的CSS解决方案有很多,这里我技术选型时用 css modules 和 sass ,然后配合antd使用通用组件库。但是create-react-app原生并不支持 css modules 和 sass ,所以需要额外配置。 配置 增加css modules和sass ...
对于css modules,在react中,通常用它来避免预料之外样式规则相互覆盖以及实现其他功能。 配置弹出配置文件 如果直接使用create-react-app搭建一个项目,所有的配置文件都被隐藏了,整个目录就先这样 所以,...
在平常的开发或者学习中,我们可能会有意无意的接触到CSS Modules。那CSS Modules到底是什么呢?现在,我将带你走进CSS Modules,去了解它的始末。本文将从 什么是CSS Modules、 CSS Modules诞生的原因、 怎样使用...
@zebing/vite-plugin-css-modules@zebing/vite-plugin-css-modules 是一个vue css modules智能转化插件。让你在使用vue css modules的同时,无需通过:class="$style.cssname", class={styles.cssname}等繁琐的方式...
在讲CSS Modules之前,先想想什么是CSS Module?在我眼中CSS Module是对css进行模块化的管理,更加深入的解释就是用来管理css样式的导入与导出。灵活按需导入以便复用代码,导出的时候要合理的分割域的界限。CSS ...
在使用CSS Modules时,每个CSS类名是动态生成的,它们。这样,。:在编译过程中,CSS Modules会,并将其映射到对应的组件。这样,可以确保每个组件的类名是唯一的,。: 使用CSS Modules后,你,它们会在编译时自动...
在做vue等Node项目时,经常会有一项:是否启用CSS Modules,如下图所示: 那么,什么是CSS Modules呢?使用它有什么意义呢? CSS Modules,直接强译,就是css模块的意思。 当web研发越来越多时,为了应对CSS的凌乱,...
这篇文章主要介绍了Vue 中使用 CSS Modules优雅方法,本文文字结合实例代码的形式给大家介绍的非常详细,需要的朋友可以参考下CSS Modules:局部作用域 & 模块化CSS Modules 为每一个局部类赋予全局唯一的类名,...
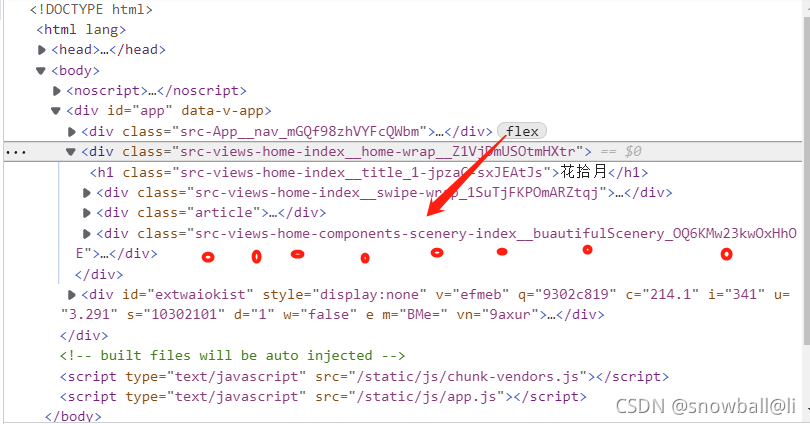
实现作用域隔离的原理:CSS Modules是通过将生成的class哈希化,即给该module里面的class通过一定的配置规则生成一个不重复的名字,从而实现样式隔离
CSS Modules
标签: css
CSS Modules
BEM 和 CSS Modules 简介 CSS 入门简单,深入就比较难,样式简单维护难。 因为 CSS 是全局性的,所以很容易就出现样式冲突的问题。为解决这个问题。最通常的做法是 CLASS 命名写长一点或者加一层父级选择器从而降低...
学过网页开发就会知道,CSS 不能算编程语言,只是网页样式的一种描述方法。 为了让 CSS 也能适用软件工程方法,程序员想了各种办法,让...因此,CSS Modules 很容易学,因为它的规则少,同时又非常有用,可以保证某个组
使用css Modules(dom上类名被渲染成哈希字符尽量减少类名冲突) 代替 scoped 解决vue样式污染 配置参考: https://blog.csdn.net/weixin_44869002/article/details/105831661 ...
css modules是一种流行的模块化和组合CSS的系统。 vue-loader提供了与css modules的集成,作为scope CSS的替代方案。本文将详细介绍css modules 引入 最开始使用Vue的时候,提倡并大量使用的是scoped这种技术 <...
目录背景什么是 CSS Modules?CSS Modules 实现原理问题和解决方法嵌套样式覆盖不生效如何确保覆盖? 背景 什么是 CSS Modules? CSS Modules 这个词在不同语境下可能有不同意思,这里指的是 这个库 。 如果你用过 ...
:CocInstall coc-cssmodules 设定值 骆驼式css类名 如果您在css文件中编写kebab-case类,但要获取camelCase完整项目,请将following设置为true。 { " cssmodules.camelCase " : true } 选项和转换 您可以将css...
插件,用于恢复 css-loader解决模块 CSS Modules 值路径的方法。 前: @import "module/module.css" ; @value module from "module/module.css" ; a { composes : module; composes : selector from "module/...
1、开启配置(config/index.js) 2、新建css文件(文件名包含module) index.module.css 3、页面中引入css(js引入) 4、查看效果
CSS 是前端领域中进化最慢的一块。由于 ES2015/2016 的快速普及和 Babel/Webpack 等工具的迅猛发展,CSS 被远远甩在了后面,逐渐成为大型项目工程化的痛点。也变成了前端走向彻底模块化前必须解决的难题。 CSS 模块...
学过网页开发就会知道,CSS 不能算编程语言,只是网页样式的一种描述方法。 为了让 CSS 也能适用软件工程方法,程序员想了各种办法,让...因此,CSS Modules 很容易学,因为它的规则少,同时又非常有用,可以保证某个组
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地