”canvas“ 的搜索结果
Canvas详解
标签: javascript echarts 前端
canvas裁剪canvas裁剪canvas裁剪canvas裁剪canvas裁剪canvas裁剪
Canvas是一个HTML5元素,用于在Web页面上绘制2D或3D图形。它允许使用JavaScript在网页上创建和操作图形。Canvas的主要功能是绘图,但也可以用来实现其他功能,如动画和交互式游戏。
Canvas的基本介绍与使用,图解+案例带你快速上手Canvas
canvas,js特效,图形绘制,路径绘制,图片绘制,动画效果,贝塞尔曲线
h5canvas截屏,解决了截频模糊,图片缺失,位置不对一些问题
一、canvas简介<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行...
HTML5 canvas绘制流程图,无需flash,支持形状伸缩、编辑文字、拖拽、节点连线功能,类似visio。
前端装逼必备--Canvas
标签: canvas
Canvas是展示UI的基础,所有U控件都必须是其子类,所以我们需要详细知道该组件的功能。 当你创建一个UI控件时,如果在Hierarchy(层级窗口)下没有Canvas组件的话,Unity会帮你自动创建一个Canvas,并将你的UI控件放...
修改html2canvas.js源码,可以解决截图不全问题.使用方式参考 http://blog.csdn.net/q2365921/article/details/54377479
Canvas可以帮助开发者创建交互式的游戏、图表、图像编辑工具等应用程序。Canvas的作用如下:动态绘制图形:开发者可以使用JavaScript动态地绘制图形,包括线条、圆形、矩形、多边形等。动画效果:开发者可以使用...
该代码是一个完整的Android工程,详细演示如了如何使用Android中的各种drawXXX方法,以及画笔Paint如何影响绘制的效果。 具体参见博文: http://blog.csdn.net/iispring/article/details/49770651
canvas绘制音频波形demo
Canvas画布图片文字拼接合成,生成图片,输入内容,填写到图片上
canvas 合成 文字 图片 很简单的一个入门demo
1.安装也可以直接js文件 然后引用2. 使用3.属性widthheightx-offsety-offsetscrollXscrollY。
html2canvas.js 和html2canvas.min.js 以及应用示例
Fabric.js 是一个功能强大且操作简单的 Javascript HTML5 canvas 工具库。缩放 scaleX 和 scaleY。反转 scaleX 和 scaleY。平移 top 和 left。以鼠标指针为基准缩放画布。fabric 内置滤镜。旋转角度 angle。以原点为...
开源的html2canvas,可用于截图等。
fabric.Canvas 说明文档
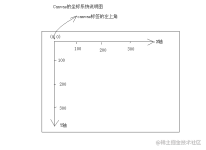
一、Canvas 自身坐标系、 二、Canvas 绘图坐标系、
画布 (Canvas) 是应该容纳所有 UI 元素的区域。画布是一种带有画布组件的游戏对象,所有 UI 元素都必须是此类画布的子项。 创建新的 UI 元素(如使用菜单 GameObject > UI > Image 创建图像)时,如果场景中还没有...
Canvas绘制地图
标签: javascript 前端 canvas
⏳看到上方代码,先是利用canvas生成图片,将图片展示出来,cavans元素移除屏幕外,这里可能有疑问为什么要这么做?直接用canvas元素来展示图片不好吗?为什么要用canvas生成的图片来显示呢?⏳这么做的原因其实是...
推荐文章
- php+croppic.js实现剪切上传图片-程序员宅基地
- php 获取文件详细信息,PHP 获取文件信息-程序员宅基地
- LinkedHashMap-程序员宅基地
- python基于ocr的视频字幕提取_实现视频语义信息提取任务opencv-程序员宅基地
- error: ‘rand’ was not declared in this scope_[error] 'rand' was not declared in this scope-程序员宅基地
- 空洞卷积(扩张卷积,带孔卷积,atrous convolution)的一些总结与理解_空洞卷积 一维-程序员宅基地
- Javascript中的undefined、null、““、0值和false的区别总结_js区分false和undefined-程序员宅基地
- 如何在SAM时代下打造高效的高性能计算大模型训练平台_sa-1b-程序员宅基地
- 基于Mathematica/MATLAB的NURBS曲面导出-IGES-程序员宅基地
- 中国程序员视角下的英文命名_拼写错误retranslate-程序员宅基地