”border“ 的搜索结果
HTML中关于边框(border)的使用
分析border边框属性在浏览器中的渲染方式首发小志博客
css中边框属性方法
比如原本一个长方形模型,我们不想要它的直角效果,而是想使用圆角属性效果,这时候就用到border-radius了。当然看字面意思border-radius(边界-周围)也不难理解它的功能和意思。border-radius 还可以被动画处理,...
CSS的`border`属性用于设置元素的边框样式、宽度和颜色。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。CSS 没有定义 3 个关键字的具体宽度,所以一个...
无边框用border:none还是border:0一直都是一个热议的问题,两者除了在渲染性能上面的差别以为,在标准浏览器中页面表现是没有任何差别的。下面一起认识一下它们本质的区别
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:border-image 属性允许你指定一个图片作为边框!在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。CSS3 中的 box-shadow 属性被用来添加...
border-radius画圆以及border绘制图形 1. 利用border-radius绘制圆形类图形 border-radius是一个简写属性,它包含4个方向的属性设置 border-top-left-radius左上, border-top-right-radius右上 border-bottom-left...
其实由于背景和边框的特殊关系,使用 border 的时候,通过修改。注意,这里运用了元素的伪元素生成的这个图形,并且,宽高都是父元素的。这里,因为会裁剪元素,借用伪元素作为背景进行裁剪并动画即可,使用。
其实由于背景和边框的特殊关系,使用 border 的时候,通过修改。注意,这里运用了元素的伪元素生成的这个图形,并且,宽高都是父元素的。这里,因为会裁剪元素,借用伪元素作为背景进行裁剪并动画即可,使用。
border的属性: width:粗细程度,一般都以px为单位,color:颜色,与文字的color属性一样,style:样式,solid(实线)、dashed(虚线)、dotted(点划线)、none(不显示).....等等较为常用。border常用样式可以...
边框
border-radius的数值有三种表示方法:px、%、em,对于border-radius的值的设置,我们常用的有三种写法: (1)仅设置一个值 第一种方法,应该是我们最常用的一种情况了,常用来给button加圆角边框,或者画一...
前端资料汇总框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率在投递简历之前,最好通过各种渠道找到公司内部的...
CSS的border属性及其相关扩展为我们提供了丰富的边框定制选项,从简单的实线边框到复杂的边框图片,都能轻松实现。深入理解和熟练运用这些属性,不仅能使网页设计更具吸引力,还能提升界面的交互性和可用性。通过...
同时,也提供了使用内联样式、内部样式表和外部样式表的方式来使用border属性的方法。读者可以通过本文全面了解HTML border属性的用法和应用场景,从而为自己的网站设计提供更加美观的视觉效果。
CSS Border 在不同的设备,显示的宽度会不一致,原因就在于像素比,现在显示器动辄就 2k或者 4k,物理像素比逻辑像素都会大,CSS 用的是逻辑像素。CSS Border 就会看起来比设计稿宽,所以一般Border像素都会缩小 50%...
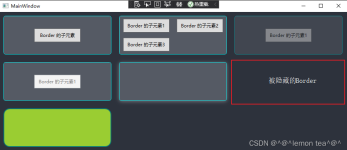
在WPF(Windows Presentation Foundation)中,Border和Background是两个非常重要的属性,它们通常用于定义用户界面元素的外观样式。都是用于增强视觉效果和布局的重要工具,前者提供了一种。总的来说,在设计WPF...
可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集265篇原创内容-gzh后台回复“”可获取开发工具,持续更新中后台回复“”可得到前端基础100题汇总,持续更新中上文说完border边框,这篇...
Element Plus Basic 基础组件里Border 边框,是常用的边框操作组件,提供了Border 边框的基础用法,Element Plus对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。Element Plus 提供了几种圆角样式,几种边框...
CSS3- css3新增样式(圆角边框border-radius、边框图片border-image、盒子阴影box-shadow)
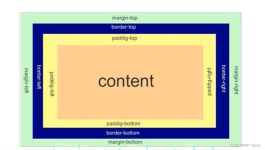
border概述 每个边框有3个方面:样式(或外观)、颜色、以及其宽度(粗细),下面我们分别重点解释这三项。 边框样式(border-style) 设置元素所有边框的样式,或者单独地为各边设置边框样式。它有10个属性值,分别...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地