”bootstrap“ 的搜索结果
下载Bootstrap-table表格及汉化插件并引入2. bootstrap-table基础使用方法HTMLJS四、参考博客 一、问题描述 工作的时候遇到一个需求,将一个原先只返回TOP10数据的表格改为显示全部数据并添加分页功能。因此打算...
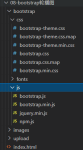
一、什么是bootstrap? bootstrap是一个前端开发时使用的框架。前端开发主要写HTML5、css3、JavaScript。而bootstrap框架主要为我们提供两个最重要的文件:bootstrap.min.css和bootstrap.min.js。为什么没有.min....
bootstrap-datepicker,的日历控件,兼容性较好
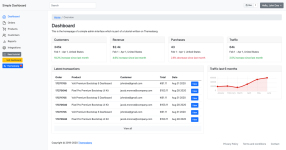
这是在网上收集的一些bootstrap模板,整理了一下,都比较新。一起学习,互勉
Bootstrap 一词出自英文习语“pull yourself up by your bootstraps”。它的隐含意是“improve your situation by your own efforts”,即“通过你自己的努力(而非他人帮助)来解决困难改善处境”。因此,Bootstrap...
Bootstrap是目前最受欢迎也是最简洁的建站方式之一,尤其是伴随移动端的发展,响应式设计已经毫无疑问成为了网页设计的趋势,网站建设要求兼容手机端已经是一种刚需,也成为提升用户体验的一种必要方式。但这无疑会...
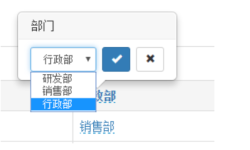
修改单元格
包含bootstrap可编辑表格、下拉框、日期三个控件,功能齐全,使用简单,用法请参见http://blog.csdn.net/lzxadsl
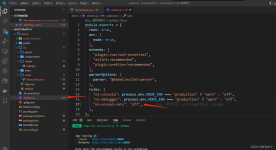
原因:使用webpack打包bootstrap4、5的时候,需要手动安装popper.js。方法:npm install @popperjs/core -D。或者:yarn add @popperjs/core -D。
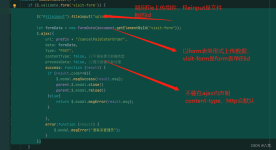
1.引入BootstrapValidator bootstrap-validator.js 二、触发验证 1.bootstrapV触发验证 $('#hdSelectedItemCount1').val(selectedItem.length).trigger("change");; 表单验证参数中要有trigger: ‘change’, 2.手动...
定位(Position)
vue2项目中使用 bootstrap 1.安装相关依赖 这里我使用的是bootstrap 3,默认安装最新版 #使用cnpm或者yarn也行 npm i bootstrap@3 -S npm i jquery -S npm i popper.js -S 2.注册 在main.js中注册,复制下面这段...
bootstrap-table是一个功能强大的table组件,支持分页、全文检索、导出等
BootStrap-Table 固定头+可调节列宽
Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、...
推荐文章
- 分享66个焦点幻灯JS特效,总有一款适合您_js 幻灯片-程序员宅基地
- Qt: 窗口的显示和隐藏_qt释放还是隐藏对话框dialog.accept()-程序员宅基地
- 【风电功率预测】海洋捕食算法MPA优化BP神经网络风电功率预测【含Matlab源码 3770期】-程序员宅基地
- 2023研究生英语二真题笔记_2023年研英语二-程序员宅基地
- SpringBoot_第二章(案例入门)_第二章快速入门案例-程序员宅基地
- WebMvcConfigurer 详解_webmvcconfigurer extendmessageconverters-程序员宅基地
- sqlserver修改实例名_sqlserver修改实例名称-程序员宅基地
- Mac adb devices时,一直显示emulator-5554 offline如何解决_mac emulator-5554 offline-程序员宅基地
- Delphi XE10,Json 生成和解析,再利用indyhttp控件Post_delphixe json post-程序员宅基地
- 一个简单的基于MVC模式的登录验证过程_mvc的网站登录验证应用: 建立几个jsp页面,在这里我们主要做登录,所以我们要建logi-程序员宅基地