`bootstrap-prod.yml` 是 `bootstrap.yml` 的一个特定生产环境的 profile,用于在生产环境下加载特定的外部配置信息,通过激活不同的 profile 加载对应的配置。- `bootstrap-dev.yml` 是 `bootstrap.yml` 的一个特定...
”bootstrap“ 的搜索结果
bootstrap评论列表模板, bootstrap评论列表模板, bootstrap评论列表模板, bootstrap评论列表模板
基于bootstrap 强大的后台管理系统界面(中文版)源码下载HTML源码H5整站
蓝色简洁的响应式布局bootstrap后台系统管理模板html源码源码下载HTML源码H5整站
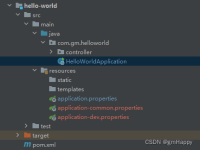
解决nacos配置问题
基于ThinkPHP5.1/6.0和Bootstrap4.x开发的后台管理系统,集成文章系统, 商城系统, 微信/小程序接入, API等功能
bootstrap侧边导航栏简单的实现,代码比较少,实现效果良好,原文链接http://blog.csdn.net/kebi007/article/details/76038251
很实用的模板工具,基于bootstrap响应式界面设计
简约bootstrap后台管理系统界面模板-SplashDash
bootstrap框架 美妆主题网页一页 响应式 带登陆弹框 二级菜单 轮播图 巨幕。适合学生网页作业 代码无限制可随便修改 图片文字均可修改。
在现有样本代表性好的条件下,可以通过Bootstrap再抽样方法扩大样本量.即在传统的数理统计基础上进行统计模拟。随着计算机技术的迅猛发展,这一技术已经渗透到许多科学领域.解决了无法采集到大样本的难题。目前...
扁平化html5 bootstrap后台页面模板源码下载HTML源码H5整站
xd-bootstrap-v.5-ui-kitAdobeXD源码下载设计素材UI设计
Bootstrap入门实例,还有PPt示范。
ssh+bootstrap实现用户管理,其功能包括:hibernate实现数据的增删改查,验证码,项目访问路径拦截器,bootstrap的使用,数据分页,以及查询之后的分页。源码下载后,将hibernate.cfg.xml中的用户名以及密码改变,...
【html+css】二页变形金刚网页 使用了Bootstrap 响应式网页 学生网页作业。_MACOSX 为苹果电脑压缩自带 无用可删除。
基于springboot+Bootstrap实现的会员管理系统源码.zip基于springboot+Bootstrap实现的会员管理系统源码.zip基于springboot+Bootstrap实现的会员管理系统源码.zip基于springboot+Bootstrap实现的会员管理系统源码.zip...
基于bootstrap实现的仿新浪微博的图片视频播放器插件,视频播放器采用html5自带的video标签实现,极其轻量
使用简单,还可以自定义空间样式、显示; eg: var options = { currentPage: 3, //当前页 totalPages: 10, //总共页数 //页面切换触发方法 onPageChanged: function...$('#example').bootstrapPaginator(options);
2.5、Flask-Bootstrap 框架 2.5.1、Flask-Bootstrap框架的简单了解 参考博文链接:https://blog.csdn.net/linshuhe1/article/details/51742474 前端开源框架 Bootstrap, 使用Bootstrap可以去创建简洁、美观的页面。...
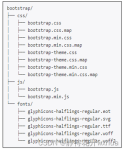
官方图标库
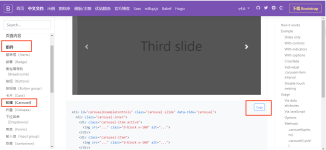
Bootstrap模板
推荐文章
- yolov3系列(四)-keras-yolo3-实时眼睛鼻子嘴巴监测系统_眼睛 嘴巴 yolo-程序员宅基地
- C++类型支持之std::decltype-程序员宅基地
- GB/T28181国标视频监控平台TINYGBS支持4G执法记录仪接入大型可视指挥调度平台-程序员宅基地
- 毕设项目 基于wifi的室内定位算法设计与实现-程序员宅基地
- 【.Net】C# 根据绝对路径获取 带后缀文件名、后缀名、文件名、不带文件名的文件路径...-程序员宅基地
- c语言比用delay更好的延时,PIC单片机C语言程序设计(15)-程序员宅基地
- 微型计算机的细思维特征,详细版2014计算机基础期末考试大纲-程序员宅基地
- org.eclipse.wst.common.component_org/eclipse/wst/common/componentcore/resources/ivi-程序员宅基地
- 数据结构乐智教学百度云_数据结构 百度网盘分享-程序员宅基地
- Arcade 绘制全屏-程序员宅基地