指令:ui-view 该指令主要用于进行目标视图模板的展示 链接:ui-sref 该属性,主要用于替换HTML中a标签的href属性,用于指定目标路由的名称 服务:$stateProvider 该服务主要用于进行路
”ViewUI“ 的搜索结果
SwiftUI的优缺点2. 语法细节-声明式语法3. 实时预览4. Xcode Library5. Switch Case Support6. Data Flow 数据流6.1 数据处理的基本原则6.2 数据流工具6.2.2 @State6.2.3 @Binding6.2.4 ObservableObject6.2.5 @...
【代码】uview ui 查看版号。
vue3.0在min.js中引入import ViewUIPlus from 'view-ui-plus'报错 代码如下
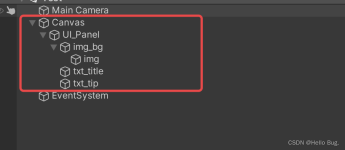
当在原有视图上需要弹出一个新的视图,并且突出显示时,我们可以新建一个和屏幕大小相同的UIView,并且将UIView的背景颜色设置为灰色,需要突出显示的控件背景设为白色(或其他醒目颜色)。...self.view.a
修改iview的自定义样式
标签: iview
     ...Angular中的$routerProvide和$stateProvider都可以用来配置路由,但是两者也有区别。...我自己的理解是$routerProvide路由用于单页应用,即页面中没有嵌套
1. Element UI Element UI 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。它是一个用于 Web 的 UI 组件库 ,除了 Vue 之外,它还具有React 和 Angular的版本。 Element UI 的特性: (1...
setModel(odata):简洁易用,但是占内存生存周期长 Page.to(pageid, odata):稍微罗嗦,可以用 routing :这个我还不会 参考: https://archive.sap.com/discussions/thread/3537384
在写 SwiftUI 的时候总是想到 React 的发展史,最初 React 建立元件的方式是透过 JavaScript 的 class 语法,每个 React 的元件都是一个类别。 class MyComponent extends React.Component { constructo
SwiftUI学习笔录: 给View添加边框与圆角: CustomTextFiledView { self.textString = $0 } .frame(height: 25, alignment: .leading) .padding(10) .overlay( RoundedRectangle(cornerR...
是在项目中用了多语言配置,vue 跟 i18n...Vue.use(ViewUI) 替换成 Vue.use(ViewUI, { i18n: function (path, options) { let value = i18n.t(path, options); if (value !== null && value !== unde...
前端架构演进及主流UI
标签: ui
SwiftUI View控件 持续学习更新中… 1. Text 文字(相当于Swift 和 OC 中的 UILabel) Text("Text ") .bold() //加粗 .italic() //斜体 .kerning(10)//字间距 .underline() //下划线 .frame(width: 250, height: ...
SwiftUI不仅为Apple的平台带来了一种新的构建UI的方式,还有全新的Swift编码风格; 可以推断出:SwiftUI会出现很多组件库,方便前端开发; 支持热更新,这一点可能让更多的开发者拥抱SwiftUI; 虽然SwiftUI优点很多...
通常触发失去焦点绑定事件如下 @blur="method" 在iview中这样是无效的,需要这样写 <Input @on-blur="method">...具体参考iview 文档:https://www.iviewui.com/components/input#Input_events ...
在项目中遇到了一个代码时序的问题,引起UI控件显示异常的bug,代码如下: @SuppressLint("NewApi") public class TestFragment extends DialogFragment { private Button mButton; //默认初始值为true ...
原文:Animations in SwiftUI 26 Jun 2019 SwiftUI 创建了一种声明式的和简单明了的 UI 构建方式。我们介绍了 List、Form 组件和绑定。它们是的 SwiftUI 使用起来更简单和强大。今天,我们将介绍另一种 SwiftUI ...
推荐文章
- Vue2.x项目整合ExceptionLess监控_vue2使用exceptionless-程序员宅基地
- VS Code搭建Python开发环境_为什么没人用vs写python-程序员宅基地
- Pytorch交叉熵损失(CrossEntropyLoss)函数内部运算解析_crossentropyloss(reduction="mean")-程序员宅基地
- 数学建模笔记CH3:线性代数方法建模_线性代数建模-程序员宅基地
- 防御性编程?这不就来了_防御编程-程序员宅基地
- “Unknown initial character set index '255' received from serve”错误解决过程 - Mybatis 示例_unknown initial character 255-程序员宅基地
- [附源码]JAVA+ssm校友信息管理系统(程序+Lw)_java校友信息管理系统-程序员宅基地
- linux网络编程之socket编程(三)-程序员宅基地
- magic4.0跟harmonyos,支持升级Harmony 2.0 Magic UI 4.0 9月中旬招募公测-程序员宅基地
- 关于启动报错:Field xxxMapper in com.xxx.service.impl.xxxServiceImpl required a bean of type的解决方案_field teachermapper in com.example.itextdemo.servi-程序员宅基地