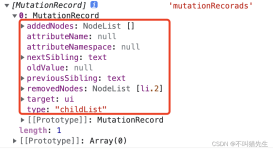
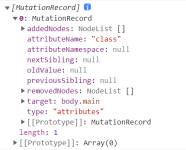
MutationObserver用来监视 DOM 变动。DOM 的任何变动,比如节点的增减、属性的变动、文本内容的变动都会触发MutationObserver事件。 但是,它与事件有一个本质不同:事件是同步触发,也就是说,DOM 的变动立刻会触发...
”MutationObserver“ 的搜索结果
集成聚合物原始仓库突变观察者突变观察者 Polyfill 这使用 MutationEvents 来实现 MutationObserves,因此您至少需要 IE9。 IE11、Firefox、Chrome 和 Opera 都原生支持 MutationObservers。
IE11 使用的 DOM API (MutationObserver)
语法MutationObserver.MutationObserver() - Web API 接口参考 | MDN使用new MutationObserver创建一个检测实例需要传递一个配置参数:检测的范围返回值为一个新的、包含监听 DOM 变化回调函数的对象。/* 从树上添加...
一个MutationObserver,类似于CSS选择器的API
是一个JavaScript API,用于监控DOM(文档对象模型)的变化。当观察的DOM元素或其子元素发生变化时,它会触发一个回调函数。这使得你可以在元素添加、删除或修改时执行特定的操作。这个API非常有用,尤其是在需要...
MutationObserver MutationObserver接口提供了监视对DOM树所做更改的能力。它被设计为旧的Mutation Events功能的替代品,该功能是DOM3 Events规范的一部分。 简单来讲就是使用Mutationboserver可以监听dom节点的...
通过MutationObserver观察一个突变,然后解决一个Promise。 安装 npm install one-mutation // This module is only offered as a ES Module import oneMutation from 'one-mutation' ; 用法 oneMutation ( ...
使用MutationObserver的DOM元素的加载/卸载事件 用法 var onload = require ( 'on-load' ) var div = document . createElement ( 'div' ) onload ( div , function ( el ) { console . log ( 'in the dom' ) } , ...
MutationObserverInit对象用于控制对目标节点的观察范围。粗略的讲观察者可以观察的事件包括属性变化、文本变化和子节点变化。 MutationObserverInit对象属性:
dom-op-tester 使用 MutationObserver 测试 DOM 操作 安装 克隆这个 repo。
MutationObserver接口,可以在DOM被修改时,异步执行回调;可以观察整个文档、DOM树的一部分,或某个元素。除此,还可以观察元素属性(attributes)、子节点(childList)、文本(characterData),或者前三者任意组合的...
MutationObserver在开发中或许不常使用,但是特殊情况下确实可以解决某些问题。和addEventListener有些类似,当用户触发了某些事件操作时会调用对应的回调 我也是前些天在需求迭代中第一次使用MutationObserver,...
MutationObserver (W3C DOM4)对象提供了监视对DOM树所做更改的能力,其被设计为旧的Mutation Events功能的替代品(该功能是DOM3 Events规范的一部分)。
代码实现了前进和后退功能,所有元素下的元素变动都会被插件记录下来。
MutationObserver接口提供了监视对DOM树所做更改的能力。它被设计为旧的Mutation Events功能的替代品,该功能是DOM3 Events规范的一部分。 但是,它与Mutation Events事件有一个本质不同:事件是同步触发,也就是说...
文章目录一、参考二、快速入门三、MutationObserver相关对象和方法3.1 MutationObserver3.2 MutationObserver.observe()3.3 MutationObserverInit四、经典案例4.1 MutationObserver的callback回调函数是异步的,只有...
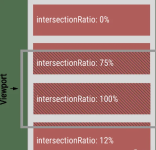
MutationObserver监听容器高度变化
MutationObserver 是什么 MutationObserver API 让我们能监听 DOM 树变化,该 API 设计用来替换掉在 DOM 3 事件规范中引入的 Mutation events。 Mutation events 是同步触发的,每次变动都会触发一次调用。 ...
在 TamperMonkey 中经常需要在等待页面加载所有(或特定)元素后再去进行操作, 以前用的方法是通过。循环每隔一段时间检查一下 DOM 是否可以通过。拿到. 下面分享使用原生的。接口方式实现, 效率更高.
推荐文章
- (亲测好用,史上最详细)Amesim与Matlab联合仿真——软件安装、环境配置和仿真测试详细流程_amesim和matlab联合仿真-程序员宅基地
- pandas读取xls文件,添加列名_pandas创建xls列名-程序员宅基地
- ajax怎么样get传数据,MVC中前台如何向后台传递数据------$.get(),$post(),$ajax(),$.getJSON()总结...-程序员宅基地
- MFC中的TranslateMessage和DispatchMessage-程序员宅基地
- java的酒店房间管理系统_java酒店客房管理系统和酒店管理区别-程序员宅基地
- python成绩划分 青少年编程电子学会python编程等级考试二级真题解析2020年12月_中国电子学会python编程题如何算分-程序员宅基地
- 人脸识别智能会议签到系统_设计人脸识别相关应用,如考勤、会议签到系统。 要求: 1.核心算法请结合人脸检测mt-程序员宅基地
- 消息中间件JMS之RabbitMQ_jms rabbitmq-程序员宅基地
- 从事嵌入式行业年薪有多少,你和高薪究竟差了哪些东西?_搞嵌入式硬件,年薪在多少-程序员宅基地
- FTP出现426错误-程序员宅基地