画布(Canvas) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <!--1.Canvas API(画布)用于在网页实时生成图像,并且可以操作图像...
”H5画布“ 的搜索结果
感谢哪吒的投稿前言html5Canvas的知识点,是开发的必备技能,在实际工作中也常常会涉及到。最近熬夜总结html5Canvas相关的知识点,大家一起看一下吧:1.html5Canva...
随着Canvas的持续升温,Flash的光芒迅速消退。本书是Canvas的畅销图书,它在上一版的基础上,通过...通过本书,你将学到如何使用Canvas进行绘图、渲染文字、处理图像、创建动画,而这些是开发交互式Web游戏的必备知识。
H5~画布
标签: 前端 javascript html
H5画布绘制文本
标签: javascript 前端 开发语言
h5画布动画Continuing the comic theme I’ve been building over the past few weeks and inspired by the news that Ghost In The Shell is finally in the process of becoming a live-action movie, I thought ...
H5画表格<!DOCTYPE HTML> <table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#CCCCCC">
使用h5画布功能,在画布上动态添加控制点,动态连接成高阶贝塞尔曲线。
H5画布绘制透明圆环
标签: 前端 javascript 开发语言
前端使用uniapp制作H5自定义海报,本来以为挺简单的一常用功能画布,因为之前也在 H5 和小程序做过类似功能,所以直接上手干了,没想到还是遇到了一些坑,特此记录希望能够帮到大家。 实现功能讲解: 海报实现的...
html5画布+贝塞尔曲线实现在线刻字效果。 可用于在饰品,或礼品上刻字等需求。 曲线坐标值 需在线上svg编辑器中 自行手绘获取,再填入代码中相应配置。
h5画布动画Animation in the <canvas> element is sufficiently different from traditional CSS, SVG and JavaScript animation that it deserves its own explanation: <canvas>元素中的动画与传统的...
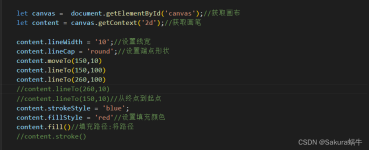
H5画布绘制笑脸
标签: javascript 前端 开发语言
arc(): 设置圆 参数1: 圆心x 参数2:圆心 y 参数3: 半径 参数4: 起始角度 参数5:结束角度 360 * Math.PI / 180。arc(): 设置圆 参数1: 圆心x 参数2:圆心 y 参数3: 半径 参数4: 起始角度 参数5:结束角度 360 *...
H5 画布基础H5 Canvas画布基础知识笔记基本用法矩形绘制路径绘制Save & Restorecanvas 签名画板canvas 曲线canvas 变换canvas-实例1(变换) :钟表图片 H5 Canvas画布基础知识笔记 ...
h5画布和svg
标签: javascript html
h5 画布与SVG
H5 画布(canvas)的使用、元素的拖拽
原理基于Canvas绘制特定内容的图片,使用canvas.toDataURL()方法返回该图片内容的base64编码字符串。对于PNG文件格式,以块(chunk)划分,最后一块是一段32位的CRC校验,提取这段CRC校验码便可以用于用户的唯一标识。...
带你学习H5画布控件的应用
h5画布动画by Ibby EL-Serafy 由Ibby EL-Serafy 如何使用CCapture保存画布动画 (How to save canvas animations with CCapture) You’ve been learning p5.js and you’ve created a wonderful animation and now ...
直接放到app里面的H5页面,用到了axios和vue.js。ajax接受数据
实现功能:uniapp H5 使用画布,本地图片放到画布里面绘画,网络图片放到画布里面绘画 注:可以把图片转成base64,在线转换 下面看代码: 代码解析:avatar 是头像地址,用pathToBase64 转成Base64 ,base64_aimg...
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地