ESMAScript标准已经用最严谨的语言和最完美的角度展现了语言的实质和特性。 理解语言的本质后,你已经从沙堆里挑出了珍珠,能经得起时光的磨砺。 有很多问题在网络上被包装了太多次,解释的千奇百怪,但用规范...
”ESMAScript“ 的搜索结果
初衷 十多年前,Java的繁琐让很多人仇恨...好吧不知道多少次被小伙伴安利过typeScript了,一直感觉这无非是ESMAscript的超集而已,还不着急,可是当项目线逐渐膨胀,我感觉到了脆弱无力。主要无力是两点,一、设计...
上上篇我们说到ESMAScript是JS的语法规划,JS中的变量、数据类型、语法规范、操作语句、设计模型等都是ES规定的,现在咱们聊一下JS中的变量和常量 变量(variable) 它不是具体值,只是一个用来存储具体值的容器...
JS复习_继承、原型链
标签: js
由于函数没有签名,在ESMAScript中无法实现接口继承。ESMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的。原型链基本思想:利用原型让一个引用类型继承另一个引用类型的属性和方法。构造函数、原型...
JS是弱类型语言,意义相同的另一种说法是:ESMAScript的变量是松散类型的。 ECMAScript有5种简单数据类型 + 1种复杂数据类型 typeof 检测数据类型 Undefined Null Boolean Number JS是弱类型语言,...
在JavaScript中对象是一个无序属性的集合,其属性可以包含基本值、对象或者函数。 对象最简单的创建方式 JavaScript中创建对象最简单的方式就是创建一个Object对象的实例,然后再添加属性和方法。...
JAVASCRIPT初识javascript(编程语言就是指令)javascript产生的原因javascript的组成变量/值的核心概念javascript的数据类型浏览器的弹窗功能javascript的基本注意事项 初识javascript(编程语言就是指令) ...
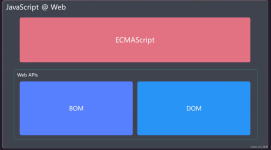
ESMAScript是JavaScript最核心的东西,而浏览器只是ECMAScript实现的一个宿主环境,浏览器提供了ECMAScript的实现引擎,以及提供了一套与其交互的扩展(DOM和BOM) 简单来说,js本身只是一门语言,他提供了一些语法,...
eslint学习
标签: webpack 前端 javascript
1.ESMAScript分类 数据类型 又分为可枚举和不可枚举类型 访问器类型 2.上下文分类 原型属性 实例属性 1.列举自身但不包括原型的可枚举属性名 Object.keys(obj) // 遍历对象 function Person(name, age) { this....
初学JS的朋友可能对this指向问题有些困惑。最近在看《Javascript设计模式与开发实践》一书,里面总结得很到位。梳理下大致可以分为4情况,有兴趣的可以自行去翻书阅读。 作为对象的方法调用 作为普通函数调用 ...
1、npm -i 与npm install -s与-d的区别 i 是 install 的简写,据说两者有一定区别,用i安装的包不能用npm uninstall卸载(未证实) -d 是 --save-dev存在package.json的devDependencies中 -s 是 --save将包的名称...
JavaScript基本概念
JavaScript 中创建对象的几种模式 虽然Object构造函数或对象字面量都可以用来创建单个对象,但这种方式有个明显的缺点:使用同一个借口创建很...考虑到ESMAScript中无法创建类,开发人员就发明了一种函数,用函数封...
JavaScript基本类型和引用类型 1.1 基本数据类型和引用数据类型 ECMAScript可能包含两种不同的数据类型的值:基本数据类型和引用类型值。 基本数据类型:简单的数据段(Number、String、Null、Undefined、Boolean...
ES 全称 ESMAScript , EMSAScript 是 ECMA 制定的标准化脚本语言。目前 JavaScript 使用的 ECMAScript 版本为 ECMA-417 。关于 ECMA 的最新资讯可以浏览 ECMA news 查看。 相比于ES5而言,ES6不仅使语法更加的简洁...
1、Es6全程ESMAscript6.0是javascript的下一个标准2015.06发版 2、 let和const let是在代码块内有效,var 是在全局范围内有效 const声明一个只读变量,一旦声明,常量的值就不能改变。 let调用直接写名字,不能...
聊聊nodejsnodejs从诞生至发展,从15年底4.0版本发布到上月末10.0正式发布经历不到3年时间,足以证明nodejs社区的蓬勃发展以及开发者们对于nodejs的重视,当下,在无数的踩坑与完善后,nodejs渐渐成熟走向商业化应用...
数组 定义方法 数组字面量 var arr = []; 构造函数法 ... var arr = new Array();...// 若只传一个参数n,则创建一个长度为n的空数组;...ESMAScript 目前所学的知识都是 DOM 通过js控制css BOM 通过js控制...
JS 有三部分组成:ESMAscript DOM(文档的规范)Docnment BOM(浏览器的规范)Browser JS是脚本语言和解释性语言,动态语言 JS的特点:1不用编译,直接运行2 C语言是由. 变成. 变成. Java语言是由. 变成. 变成. JS...
一、js模块化 命名空间 commonJS AMD/CMD/UMD ES6 module 二、命名空间 库名.类别名....var NameSpace = {} ...NameSpace.type = NameSpace.type || {} ...NameSpace.type.method = function () { ...三、commo...
大前端(全栈) ...css javascript 课程体系 重构阶段 Axure 【绘制原型】 需求 - 产品经理 3 表格 模态框 提示框 ... 项目驱动 (网易严选首页)【主流电商网页】淘宝、京东、xx、xx ...linux(云服务器【阿里云、腾讯...
Symbol 和 Symbol属性 ... ESMAScript6: 原始数据类型:字符串、数字型、布尔型、null、undefined 以及 Symbol 创建 Symbol: 所有原始值除了Symbol都有各自的字面量形式,例如 布尔类型的 true let firstNa...
1、函数参数默认值【详情例子参照ESMAScript 6入门 (阮一峰)】 允许为函数的参数设置默认值,即直接写在参数定义的后面。【例子1】 参数变量是默认声明的,所以不能用let或const再次声明。【例子2】 参数...
es6和JavaScript的关系:前者是后者的规格标准,后者...ESMAScript的提案查看网址:https://github.com/tc39/ecma262 各大浏览器的最新版本,对 ES6 的支持可以查看kangax.github.io/compat-table/es6/。 系统对e...
ES概述与JS实现
标签: javascript
核心(ESMAScript):规定了JS的语法、类型、语句、关键字、保留字、操作符、对象 文档对象模型(DOM):是用于HTML的应用接口(API),将整个页面映射为一个多层节点结构。 浏览器对象模型(BOM):与DOM不同,无...
推荐文章
- SMT的基本知识介绍_smt行业基础知识-程序员宅基地
- 43.基于SSM的口腔护理网站|基于SSM框架+ Mysql+Java设计与实现(可运行源码+数据库+lw)-程序员宅基地
- HTML中Table表格的使用与漂亮的表格模板_html table 样式-程序员宅基地
- Linkage Mapper中的局部和全局地图比较实践指南(含实例分析)-程序员宅基地
- 线性筛求欧拉函数-程序员宅基地
- 初中几何题_初中几何题解-程序员宅基地
- jQuery 放大镜效果_jquery放大效果-程序员宅基地
- Python构建快速高效的中文文字识别OCR_中文ocr python-程序员宅基地
- SQL语句用case when实现if-else条件逻辑_case when里面可以加if else吗-程序员宅基地
- 数据结构实验课程设计报告求工程的最短完成时间_(1)用字符文件提供数据建立aoe网络邻接表存储结构; (2)编写程序,实现图中顶点的-程序员宅基地