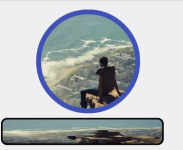
最近做了个圆形Imageview,外面有白色边框 有需要的同学可以看看,效果如下 附上实现代码 RoundImageView: public class RoundImageView extends ImageView { public RoundImageView(Context ...
”Android实现圆形Imageview,带白色边框_yangChong-程序员宅基地“ 的搜索结果
前言:今天偶然看到我之前写过的一篇博客 Android项目中遇到的坑之(Android圆角圆形图 一),我在想,这不就是在模仿ImageView么,我为什么要模仿,直接拿来用不是更好么?我能直接在ImageView的源码上去改改代码?...
Android ImageView点击选中后添加边框,详细内容可以到我的博客www.heimizhou.com中了解。
方法1: 裁剪Bitmap,设置ImageView src 主要是取缩放/裁剪Bitmap,然后设置给ImageView src或者background 实际使用中发现系统app 的ICON 比较特殊,比如时钟/日历是动态的,把通过PackageManager 拿到的Drawable 转成...
eg: 每一个项目中都有imageView,但是原生的imageView是一个矩形,但是我们爱头像上传的时候,有可能需要圆形的头像,我们只能自定义控件,1.自定义控件1.1 如果我们要自定义ImageView, 首先继承ImageView(具体代码,...
Android实现圆形、圆角、椭圆自定义ImageView,使用Xfermode渲染模式渲染图形实现的,代码有注释,读起来通俗易懂,有需要的可以下载哈 Android实现圆形、圆角、椭圆自定义ImageView,使用Xfermode渲染模式渲染图形...
1.新建一个RoundImage.java文件 ...import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapShader; import an...
自定义ImageView实现圆形图片,主要是在onDraw()方法中实现绘制圆形图片,在onMeasure()中测量圆形的半径并设置View的宽高。效果如下图代码如下public class CircleImageView extends ImageView { <span ...
首先实现圆形ImageView,需要自定义ImageView。 2.利用shap属性实现双层边框 所用素材:左边是头像,右边是背景。 很简单,直接上代码。 自定义圆形ImageView: package com.example.test; import...
介绍四种自定义圆形ImageView的方法 BitmapShader: 使用着色器 Xfermode:使用图层叠加 ClipPath:通过对画布裁剪的方式 RoundedBitmapDrawable: 系统API圆角类 前面三种是通过继承ImageView重写onDraw()方法...
ImageView设置边框其实很简单,一个shape就能搞定,无需自定义image view。shape_gray_square_bg.xml<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android=...
Android CircleImageView圆形ImageViewCircleImageView是github上一个第三方开源的实现圆形ImageView的项目。其在github上的项目主页是:https://github.com/hdodenhof/CircleImageView 实现的结果如图:重点说...
package ... import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.Path; import android.graphics.PorterDu...
Android ImageView加载圆形图片且同时绘制圆形图片的外部边缘边线及边框 在Android早期的开发中,如果涉及到圆形图片的处理,往往需要借助于第三方的实现,见附录文章1,2。Android本身并未从SDK层面支持圆形图...
新建OvalImageView类继承android.support.v7.widget.AppCompatImageView import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics....
要求宽高比:宽高640240pxandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="15dp"app:layout_constraintTop_toBottomOf="@+id/linearLayout1">android:id="@+...
Android自定义ImageView实现圆形图片 自定义ImageView实现圆形图片,主要是在onDraw()方法中实现绘制圆形图片,在onMeasure()中测量圆形的半径并设置View的宽高。效果如下图 代码如下 public ...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地