web前端到底怎么学?干货资料!-程序员宅基地
技术标签: 前端技术 道本自然 nodejs jquery javascript webm css3
视频课:https://edu.csdn.net/course/play/7621
hi,大家好!
我的第一篇文章:【web前端到底是什么?有前途吗?】,在我没想到如此 ‘HOT’ 的情况下 得到很多好评和有效传播。
也为我近期新开的 个人前端公众号:前端你别闹(webunao)
直接增加了几百粉(果然,帅的人大家都喜欢。)
被国内著名技术博客 CSDN 推上博客首页,并且经过我授权在其他公众号也转载了不少。
我觉得我这片入门文章可以小火,究其原因 有以下几点
web前端是如此的火热,关注度也逐年升高
由于前端开发的火热 和 一些IT巨头公司 对 web前端开发 人员的需求旺盛,让越来越多的孩子转入前端
前端开发领域 是it技术语言领域唯一一个 男女老少都可以快速入门并快速提升兴趣的领域(嘿嘿:妹子那绝对是最多的!)
我文风实在是太逗比了,我颜值实在是太帅了

不知不觉,我废话又多了起来,段子手的天性就是改不了?

ok ,我们切入今天的正题 :
web前端到底怎么学?
那么在讲 web前端怎么学 这个大命题之前呢,依据我本人的尿性,还是得先把你拉入坑,让你在坑里好好学 O(∩_∩)O
由于第一篇文章,有说到
O(∩_∩)O 好了,我们已经相识了,我们进入相知的阶段(我擦,太快了吧?)
web前端的历史渊源 和一些出处,童鞋们大概都有所了解了。
下面我们进入【相爱】阶段(我都不认识你,就tm相爱了?)
歌词云:* 想说爱你不容易 *!
但是我会想方设法让你爱上她(web前端开发)。
一般据我经验,在喜欢并且决定和她恋爱之前,我都会做一下充分准备和调查,有必要了解和研究清楚 ‘她’ 的几个特性和习惯
- web前端的基本工作职责 和基础技能(要清楚)
- web前端的分类和门派(简要概述,武林 实在是太大啦)
- 前端开发 必看的书籍资料(干货重点)
如果 你已经了解清楚以上前2点并思路清晰,那就直接 和她相爱吧-直接跳入 【前端开发 必看的书籍资料】
1.web前端的基本工作职责(要清楚)
“ 入一行,要先知一行 ”;我们来看看web前端开发职位 无论什么门派都要做到的一些基本工作职责。
首先,你必须是一个合格的“页面仔”,这个叫法不好听,但很生动;
我们都知道,所有呈现的内容都是基于HTML 网页的。
如果你的html、css(包括现在的HTML5+CSS3)基础不会,或者不够扎实,都很难在有大的进步,或者你的JS 很好,但布局基础不行,还是不能算合格的web前端。
其次,前端主要负责实现视觉和交互功能,以及与后端服务器通信,完成业务逻辑。现在前端的核心价值在于对用户体验的极致追求。
那么我们靠什么来提升用户体验和人性化操作,让用户觉得体验牛x、舒服呢?(当然细分厉害的公司,会有专门的 用户体验攻城狮)
当然是我们自始自终的主角 JavaScript了,毕竟它最初就是为浏览器而生的脚本语言。
然而,JS这门语言并不是一种强类型语言,更像是一种解释型语言,所以很多属性,在不同的浏览器环境解释有很大不同导致,效果和性能千差万别,而且很多属性之长,之多,之巨都很有工作量。
之后,就出现了Jquery 这种的框架神器,由于其好用,简单,效果多样,兼容完美,高效率等特性,迅速席卷全世界,所以如果想入门,jquery 这个东西你是逃不掉的,而且利用它简单的语法,你会很快将一些效果实现出来,迅速提升兴趣。
再后,既然涉及到视觉 和用户体验,那么UI 设计知识,你肯定要涉及或者懂一些设计方面的技能和基本素养,比如PS的一些基本操作,切图,和颜色值(比如会改个字,隐藏个图层,改个尺寸,变个颜色什么滴),屏幕适配方案等,讲道理说:平时并不需要我们做,但技能包里绝对要有。
最后,服务器知识+后端语言基础,这个职责和话题就比较hight了,到后面我们会一一解释。
总之,web前端同样是程序员,由于前端是位于后端程序和界面设计师之间的岗位,相当于中间桥梁,要完成三者的对接,涉及到广泛 的知识,规模大到工程级,也就有了前端工程师的说法(某人总结,很是到位)。

- web前端工程师,是一个要精通本职html,css,javascript,也要了解后端编程,了解界面设计,了解软件工程的综合人才。
(卧擦!这才入门,web前端就这么多职能 和掌握的基本技能,不开森了 ,哼!)
哈哈,看到这一大篇的职责和技能,你并不要害怕,因为这些就像小孩子,会走路,会说话。
只要你有兴趣,只要有人领路,有教程自然而然就能掌握的技能,至于一些设计素养,反正你不是UI,有最好,没有又有什么所谓呢?
2.web前端的分类和门派(简要概述,武林 实在是太大啦)
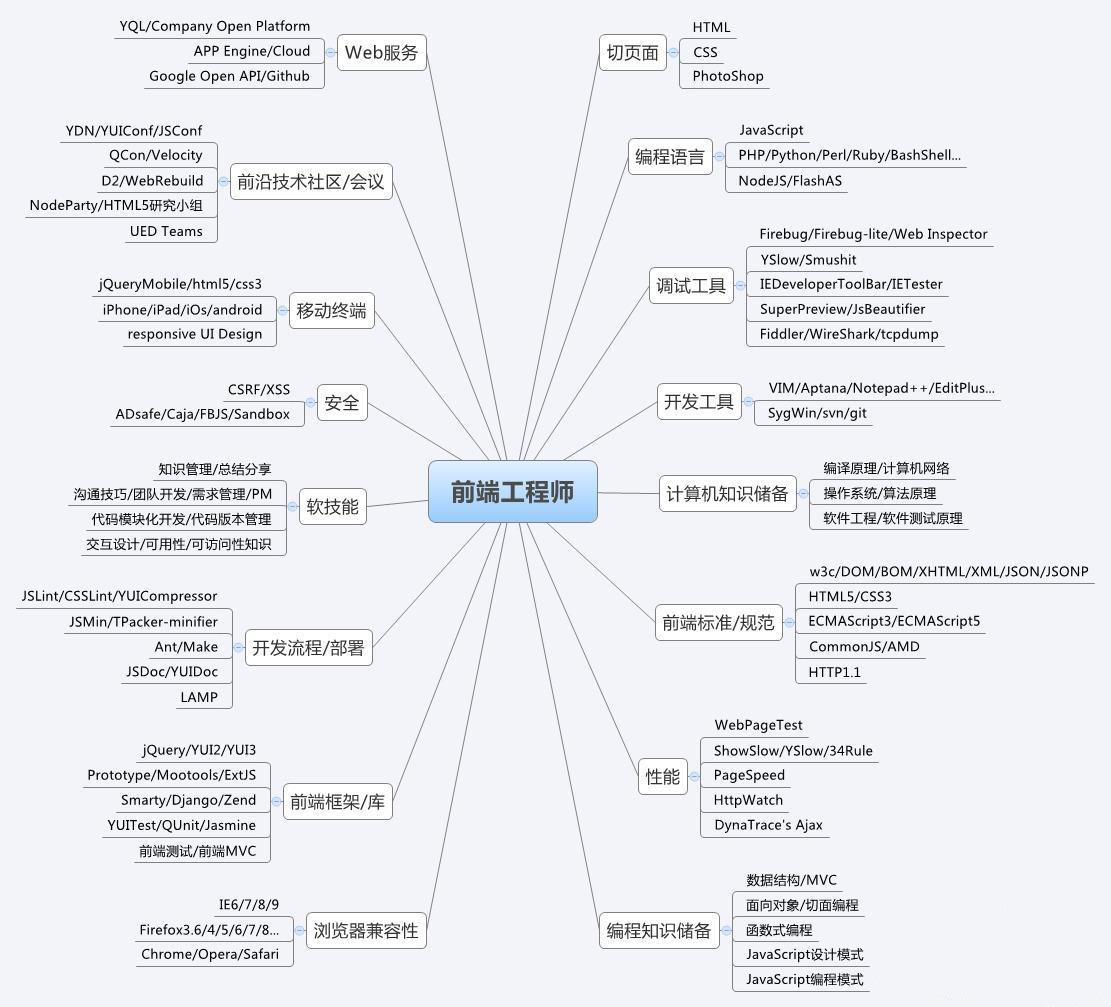
根据web前端的细分工种 和 业务不同,我无耻的把她比拟出来几个门派,供大家参考,也让无比庞大的前端划分变得有趣一些,不然下面我放一张图, 你看了会晕菜。
这里我先简单说几种,我们常常熟知的几个门派
比如:
【少林派】:七十二般武艺样样精通 - web网站开发
【武当派】:以柔克刚 - 移动APP开发
【峨嵋派】:倾国倾城 - canvas 数据可视化
【华山派】:剑法精湛 - nodejs开发
【逍遥派】:潇洒飘逸 - HTML5游戏
让你晕菜的技能树 ,客观您感受一下先
由于web前端知识体系 实在是太庞大,这是另一个话题,三言两语是描述不清的,我们后面会专门开一个专题文章,来讲解和讨论这个话题。

3.前端开发 必看的书籍资料(干货重点-入门篇)
一、 html + css 这部分建议在 w3school 在线教程 上学习,边学边练,每个属性后还有在线测试。 然后过一遍之后可以模仿一些网站做些页面。记住这个一定要多练 多练 多练 ,最重要的事儿 还得我说三遍?
二、 javascript 要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在 w3school上学习一些基本语法 和定义。
然后你必须要看书,然后实践(好多人问 有没有快速捷径,我只能告诉你:如果有捷径,码农们就不用天天如此苦逼了吧)。
忍得住寂寞枯燥,才能拿得到高薪
对于习惯看视频学习的同学,以上内容也可以在 慕课网 这个在线学习网站上去搜,现在里面基础课程讲解都还不错。跟着敲一边,确实可以避免看书查资料的枯燥

以下内容都是经过我自己本身的学习路线经验,还有网络各路大神共同整理的资料 汇总,帮助源源不断入坑的新人更好的学习。
前端书籍必读、必买(本帅认为)
★★ 越多,推荐等级越高,和难度无关。最好按照我给的顺序入门,这样不会让你枯燥,想放弃,如果先推荐经典的厚的,满篇定义,我估计是害你们放弃。
【JavaScript】
先说
JavaScript,因为前面说了,css最好跟着视频练习,毕竟都是可视化的,像做艺术。

最好的JS入门书籍,最让人有兴趣读完的那种书。
它通过一个 幻灯片 案例,从头到尾教你实现出来,最后效果实现的同时,基本的JS常用属性,你也就滚瓜烂熟了,很有成就感。(个人很偏向这种风格书籍,此书让我彻底爱上前端js)
一目了然地告诉你如何用JS操作DOM(这是浏览器端编程的基本功),还灌输了最符合标准的编程理念。可惜有点老,最新一版是2010年的。不过不影响阅读和实现,全部按照最新ES5属性就行了。
【第二本】《JavaScript高级程序设计》 ★★★★

又称红宝书,(我喜欢叫 望眼镜)
雅虎首席前端架构师,YUI的作者Zakas出品。虽然书名带了“高级”二字,但是讲得都很基础的属性内容,事无巨细。
关键一点是翻译的也很到位,并不是如嚼蜡一般,这很重要。看此书,我建议配着下面的犀牛书一起 看效果更佳。
【第三本】《JavaScript权威指南》 ★★★★★

著名的淘宝前端团队翻译的,看译者列表都是一堆前期大神。
这本书又叫犀牛书,被国人誉为:javascript开发者的圣经。网上对此书评价很多很好,大概意思是说这 本书是一本JavaScript文档手册,更适合当作字典和备忘录查询来使用。
我也是对这本书有很厚的感情和依赖(忘了属性就拿来翻翻,总有收获),个人感觉这本书还是写得枯燥了些,毕竟是工具性质,不适合当作第一本入门来看,不过内容绝对是五颗星,无可挑剔!神书

作者是大名鼎鼎的 【老道】,我的JS 偶像,我github第一个关注的就是这个大胡子叔叔。
他是 JSON格式的发明和维护者,也有很多著作和对JS 这门语言的超多贡献,可见此人功力绝对顶级!
这本书,属于稍微入门以后看的,了解了一些中高级概念 比如:闭包、原型链、作用域链、继承封装等以后,
看此书有如神助,看一页相当于犀牛书几十页的讲解(不吹牛逼,当时我是这感觉的)
【CSS】
【
CSS】类, 如果视频看完了,练习的熟练了,你还需要一些书的推荐和查询,也是有必要的,我再来给你罗列几本经典的收藏书,买不买均可的。
【第一本】《Head first HTML&CSS》 ★★★

好的入门书。看两遍就对HTML & CSS 有个大概印象了。
此时把w3cschool作为备查手册收藏起来,结合此书,事半功倍,成就感爆棚。

最权威的CSS书籍,除了阅读W3C的文档外的不二选择(就是翻译太操蛋,可能有的词你以为是火星语,不过不影响阅读)。
有时间可以反复看,有css3内容,并当做字典随时查。类似犀牛书
【第三本】《图解CSS3:核心技术与案例实践》 ★★★

这本书讲解的是最新的CSS3(前几本书停留在CSS2.1时代,2.1是基础),CSS3也是必学的,不然真的跟不上时代了。

这本书很值得期待,我看过PDF版本的,那时候还没翻译出来,翻译的也一般,不过作者是巨牛逼的,听说对css理解的就像自己的左右手,光靠写CSS 他年薪就轻松百万了。。汗颜!思路清晰,图文并茂,还解决一些疑难杂症和高级技巧,类似于JS的语言精粹了,大神级别。
好了,差不多就推荐到这里,CSS这基本是基于情怀,罗列一下,买不买都没必要,想当年我学CSS 是挨着几个仅有的视频,一个属性一个属性的练习,还有IE6 各种兼容问题,虐到爆,那酸爽(现在你们是性福的,基本不用兼容IE6 这个老东西了,)。
真正起到决定作用的,还是JS语言的掌握和实践,JS能力越强 基础越稳固,你的前端能力就会越好, 自然薪资越高,所以现实点说大家,大家一起努力吧,让money 都到碗里来

(有些童鞋认为:从来不需要买纸质书,我全程PDF就行了嘛,不过我建议有些书还是要纸质的,这样有感觉,也可以做笔记,甚至随时当工具书字典来查询,由于前端的特殊性和js语言的属性之繁多庞杂,我建议你还是要买纸质的书。帮助很大,而且我告诉你有了钱要补上正版呃)
那么PDF截图奉上,嘿嘿 如果需要请到此大神网站 网盘下载,应有尽有,此处应该有掌声!
地址:http://www1.w3cfuns.com/feres.php?do=picture&listtype=book

本篇最后(我真的很累,原创很累的,所以我得结尾了,后一篇在介绍更多的干货)
我总结了部分一些知乎大神举荐的书评连接(微信不可外链,可查看我博客) 和我自己觉得要看的书,罗列如下,供君参考(嘿嘿!是不说我正经起来,很不习惯?)
★ 越多,难度越高。
CSS
JavaScript
JavaScript & jQuery交互式Web前端开发★
JavaScript DOM编程艺术 (第2版)★
JavaScript高级程序设计(第3版)★★
锋利的jQuery★★
高性能JavaScript★★★
JavaScript语言精粹★★★
JavaScript权威指南★★★
编写可维护的JavaScript★★★
JAVASCRIPT语言精髓与编程实践★★★
Effective Javascript★★★
Secrets of the JavaScript Ninja★★★
JavaScript模式★★★
JavaScript设计模式★★★★
基于MVC的JavaScript Web富应用开发★★★
性能实践(不是本篇重点)
这个文章花费了我不少时间整理收集,然而还是不到冰山一角,至少入门够用了,所以请看到的同学,尽心收藏并帮助传播,可以帮到更多的新人和疑惑中的转型的从业者,我将会非常高兴和欣慰,也将有更大的动力和精神来继续更新和贡献微薄之力。
有人问我:又没人给你钱,你何必这么辛苦,还得工作,还得写文章。然而我说我不在乎钱那是不可能的。
我还告诉你们,这真的是我的兴趣和责任,因为我经历了前端洪荒的年代和苦楚,所以我很愿意分享和帮助新来者,少走弯路和浪费时间。
到最后:兴趣都会变成钱!坚持下来就好。也希望大家支持
能在江湖混迹多年的,肯定不是靠工具和潮流。绝对是靠的不断提升的内功
希望大家明白,趁年轻 一定要忍住枯燥,打好基础!
在最后,特别感谢,贺贺妹子(傻),辛苦整理提供一些资料和配图,让我的文章更加生动和有趣。我想她一定是被我的颜值折服了吧!

入坑方式: 欢迎加入~!气氛热情,欢乐多,妹子多!
智能推荐
jQuery 效果 – 淡入淡出_在jquery中,如果希望实现元素淡出效果应调用的方法是-程序员宅基地
文章浏览阅读167次。在jQuery中可以通过四个方法来实现元素的淡入淡出,这四个方法分别是fadeIn()、fadeOut()、fadeToggle()以及fadeTo(),本文通过实例来为你讲解如何在jQuery中使用这四个方法。_在jquery中,如果希望实现元素淡出效果应调用的方法是
【ArcGIS Pro微课1000例】0057:未安装所需的Microsoft驱动程序_arcgispro未安装所需的microsoft驱动程度-程序员宅基地
文章浏览阅读498次,点赞2次,收藏2次。这是因为要在 ArcGIS Pro 中使用 Excel 文件,必须从Microsoft 下载中心 下载并安装 Microsoft Access Database Engine 2016 Redistributable。如果你使用的是 ArcGIS Pro 2.5 或更高版本,请选择与您当前安装的 Microsoft 应用程序匹配的下载。如果你使用的是 ArcGIS Pro 2.4,请选择 32 位驱动程序下载。在选择输入表时,可能会提示未安装所需的 Microsoft 驱动程序。_arcgispro未安装所需的microsoft驱动程度
XSS CSRF SQL注入 URL跳转漏洞 点击劫持 web安全_挑战url劫持-程序员宅基地
文章浏览阅读1k次,点赞13次,收藏26次。CSRF,XSS,SQL注入,URL跳转漏洞,点击挟持等WEB安全问题_挑战url劫持
用虚拟信用卡注册Google Play开发者账号-程序员宅基地
文章浏览阅读1.5k次。本文首发于http://www.abcdsxg.cn/free/net/562虚拟信用卡首先介绍一下虚拟信用卡(Virtual Credit Card),顾名思义,虚拟就是没有实体卡,一般都是在提供服务的网站上注册后由服务商生成提供卡号、有效期、安全码之类的信息,此类平台是由金融市场行为监管局授权及监管,并且有相关银行组织发的执照,所以在安全性上是有一定保障的!虚拟信用卡一般有VISA(4..._谷歌开发者没卡怎么办
java毕业设计闸口社区管理系统Mybatis+系统+数据库+调试部署_人闸口机读取信息 后台管理系统架构-程序员宅基地
文章浏览阅读110次。java毕业设计闸口社区管理系统Mybatis+系统+数据库+调试部署。springboot疫情期间中小学生作业线上管理系统设计与实现。springcloud基于微服务的家居体验平台的设计与实现。JSP物流仓储仓库管理系统的设计与实现sqlserver。ssm医疗机构药房管理系统软件开发-后台软件设计与实现。springboot基于web的学校工资管理系统。ssm基于Web的精品课程网站的设计与实现。_人闸口机读取信息 后台管理系统架构
获取EasyUI的treegrid的checkbox所有已勾选的数据-程序员宅基地
文章浏览阅读533次。EasyUI为TreeGrid的已勾选节点,未勾选节点,只勾选部分子节点的父节点分别添加了三个不同的样式,如下:样式一:tree-checkbox2 有子节点被选中样式二:tree-checkbox1 节点被选中样式三:tree-checkbox0 节点未选中那么,我们就可以依据这三个样式分别取到所有已勾选的主键值了,为方便使用,我们写成TreeGrid的扩展方法,代码如下: $.exten..._treegrid checknode
随便推点
chart.Correlation绘制相关性热图-程序员宅基地
文章浏览阅读1.3w次,点赞9次,收藏62次。可以同时显示相关性和显著性的热图我们最终绘制的是如下图所示首先配置的文件如下所示行为样本名,列为基因名的一个表达谱读取文件data = read.table("cor.txt",header=T,sep="\t")data1<-data[,-1]#计算相关性,默认用的是pearson相关性计算cor_matr = cor(data1)cor_matr#保存相关性..._chart.correlation
【shell】远程执行shell|多节点并行执行|远程登录执行_shell脚本远程执行shell指令-程序员宅基地
文章浏览阅读6.8k次。目录shell远程执行前提条件:对于简单的命令:对于脚本的方式:SSH命令格式主要参数说明ssh控制远程主机,远程执行命令步骤准备工作基于公私钥认证远程登录可能存在的不足ssh 执行远程命令格式打开远程shellssh的-t参数在多个节点上并行执行命令的三种方法使用bash执行命令∞(Execute commands using Bash∞)使用执行命令clustershell∞(Execute commands usingclust..._shell脚本远程执行shell指令
探索DroidLord:一款强大的Android逆向工程工具-程序员宅基地
文章浏览阅读371次,点赞3次,收藏4次。探索DroidLord:一款强大的Android逆向工程工具项目地址:https://gitcode.com/likia/DroidLordDroidLord 是一个专为Android开发者和安全研究人员设计的开源逆向工程框架。它利用Java和Python的强大功能,帮助用户深入理解APK文件的内部工作机制,从而进行代码审计、漏洞发现或应用优化。项目简介DroidLord的核心在于其模块化...
随机背景图php,岁月小筑随机图片API接口-随机背景图片-随机图片API-程序员宅基地
文章浏览阅读670次。前言此为完整版随机图片API介绍,若仅需要随机背景图片,请点击:接口调用地址12345#https调用https://img.xjh.me/random_img.php#http调用http://img.xjh.me/random_img.php开发状态增加图片分类,背景->ACG,背景->环境背景,调用方法:GET参数:type=bg&ctype=acg/nature——更新..._随机图片api接口
xfs_growfs 同步文件系统_xfs_growfs命令找不到-程序员宅基地
文章浏览阅读3.2w次,点赞6次,收藏21次。在使用pvcreate, vgcreate,lvextend等命令拓展分区的时候,发现出现了找不到逻辑块的问题,最后问题是现在的文件格式是xfs,resize2fs命令是读取不了的,故而查找到了需要使用xfs_growfs lvextend之后显示lv空间已经增加 然后我需要同步文件系统,一开始使用resize2fs后来_xfs_growfs命令找不到
python 安装serial模块_python安装serial模块-程序员宅基地
文章浏览阅读2.5w次,点赞10次,收藏45次。如果python想要操作串口,需要首先先安装pyserial,在不同的系统上安装python serial模块的方法不一样,在windowns系统上,你可以直接直接通过pip install pyserial去安装pyserial,但是在linux系统上你需要把pyserial的源码包下载下来,解压,然后执行安装命令。1,在windows系统上的操作:C:\Users\test>..._python安装serial模块