TabLayout是design库提供的控件,可以方便的使用指示器,功能类似ViewPagerIndicator.
使用非常方便,Android Studio只需要在gradle中引入即可使用 .
|
1
|
compile
'com.android.support:design:23.3.0'
|
TabLayout即可以单独使用,也可以配合ViewPager来使用.
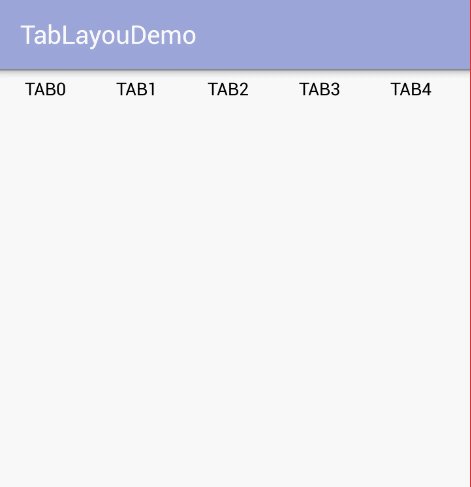
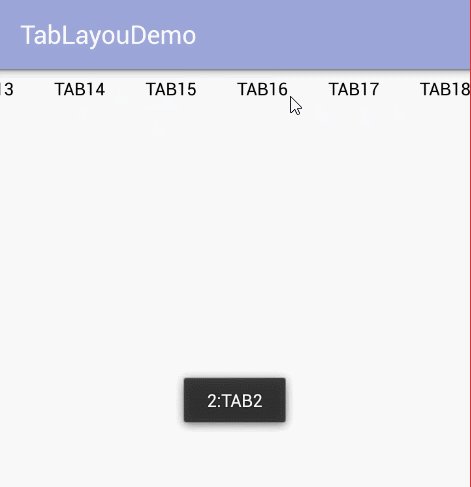
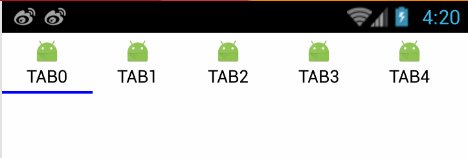
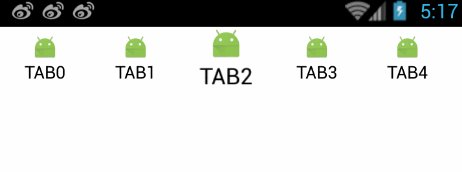
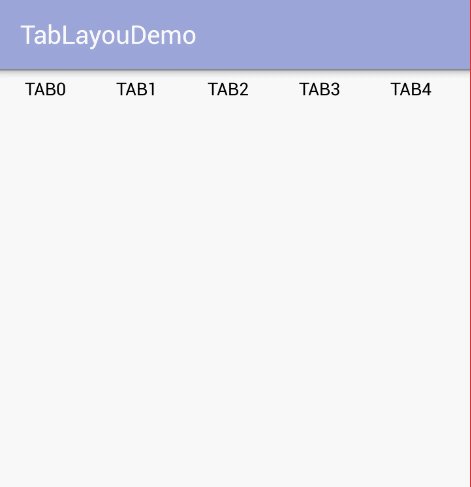
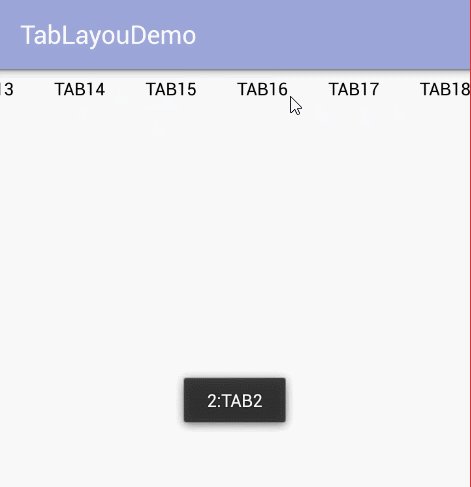
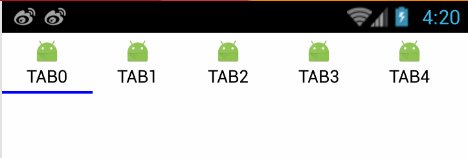
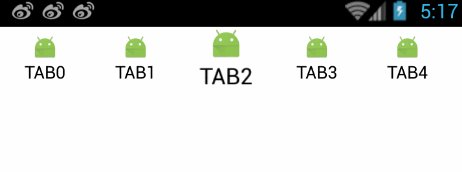
先来看看单独使用的Demo,实现如下图的效果:

代码如下:
|
|
packageblog.csdn.net.mchenys.tablayoudemo;
importandroid.graphics.Color;
importandroid.os.Bundle;
importandroid.support.design.widget.TabLayout;
importandroid.support.v7.app.AppCompatActivity;
importandroid.view.Gravity;
importandroid.view.ViewGroup;
importandroid.widget.Toast;
/**
* Created by mChenys on 2016/5/28.
*/
publicclass TabLayoutOnlyActivity extendsAppCompatActivity {
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//创建TabLayout
TabLayout tabLayout = newTabLayout(this);
tabLayout.setLayoutParams(newViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 60));
//tab可滚动
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//tab居中显示
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
//tab的字体选择器,默认黑色,选择时红色
tabLayout.setTabTextColors(Color.BLACK, Color.RED);
//tab的下划线颜色,默认是粉红色
tabLayout.setSelectedTabIndicatorColor(Color.BLUE);
for(inti = 0; i < 20; i++) {
//添加tab
tabLayout.addTab(tabLayout.newTab().setText("TAB"+ i));
}
finalToast toast = Toast.makeText(this,"", Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER,0,0);
//设置tab的点击监听器
tabLayout.setOnTabSelectedListener(newTabLayout.OnTabSelectedListener() {
@Override
publicvoid onTabSelected(TabLayout.Tab tab) {
toast.setText(tab.getPosition() + ":"+ tab.getText());
toast.show();
}
@Override
publicvoid onTabUnselected(TabLayout.Tab tab) {
}
@Override
publicvoid onTabReselected(TabLayout.Tab tab) {
}
});
setContentView(tabLayout);
}
} |
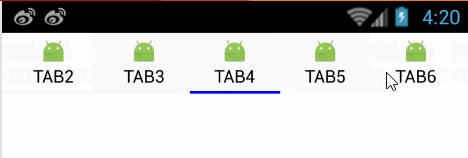
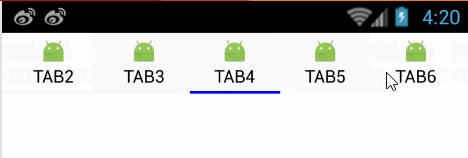
下面再来看看配合ViewPager的使用方式,实现如下效果图:

布局文件如下:
|
|
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
app:tabGravity="center" 对齐方式,可选fill和center
app:tabIndicatorColor="@color/colorAccent" 设置tab下划线的颜色
app:tabMode="scrollable" scrollable是可以横行滚动,fixed是指固定个数
app:tabSelectedTextColor="@color/colorPrimaryDark" 选择tab的文本颜色
app:tabTextColor="@color/colorPrimary" 普通tab字体颜色
-->
<android.support.design.widget.TabLayout
android:id="@+id/tl_tab"
android:layout_width="match_parent"
android:layout_height="55dp"
app:tabGravity="center"
app:tabIndicatorColor="@color/colorAccent"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/colorPrimaryDark"
app:tabTextColor="@color/colorPrimary"/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout> |
代码如下:
|
|
packageblog.csdn.net.mchenys.tablayoudemo;
importandroid.os.Bundle;
importandroid.support.design.widget.TabLayout;
importandroid.support.v4.app.Fragment;
importandroid.support.v4.app.FragmentPagerAdapter;
importandroid.support.v4.view.ViewPager;
importandroid.support.v7.app.AppCompatActivity;
/**
* Created by mChenys on 2016/5/28.
*/
publicclass TabLayoutWithViewPagerActivity extendsAppCompatActivity {
String[] mTitle = newString[20];
String[] mData = newString[20];
TabLayout mTabLayout;
ViewPager mViewPager;
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab_view_pager);
initData();
initView();
}
privatevoid initData() {
for(inti = 0; i < 20; i++) {
mTitle[i] = "TAB"+ (i + 1);
mData[i] = "当前选中的是第"+ (i + 1) + "Fragment";
}
}
privatevoid initView() {
mTabLayout = (TabLayout) findViewById(R.id.tl_tab);
mViewPager = (ViewPager) findViewById(R.id.vp_pager);
mViewPager.setAdapter(newFragmentPagerAdapter(getSupportFragmentManager()) {
//此方法用来显示tab上的名字
@Override
publicCharSequence getPageTitle(intposition) {
returnmTitle[position % mTitle.length];
}
@Override
publicFragment getItem(intposition) {
//创建Fragment并返回
TabFragment fragment = newTabFragment();
fragment.setTitle(mData[position % mTitle.length]);
returnfragment;
}
@Override
publicint getCount() {
returnmTitle.length;
}
});
//将ViewPager关联到TabLayout上
mTabLayout.setupWithViewPager(mViewPager);
// 设置监听,注意:如果设置了setOnTabSelectedListener,则setupWithViewPager不会生效
// 因为setupWithViewPager内部也是通过设置该监听来触发ViewPager的切换的.
// mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
// @Override
// public void onTabSelected(TabLayout.Tab tab) {
// }
//
// @Override
// public void onTabUnselected(TabLayout.Tab tab) {
//
// }
//
// @Override
// public void onTabReselected(TabLayout.Tab tab) {
//
// }
// });
// 那我们如果真的需要监听tab的点击或者ViewPager的切换,则需要手动配置ViewPager的切换,例如:
mTabLayout.setOnTabSelectedListener(newTabLayout.OnTabSelectedListener() {
@Override
publicvoid onTabSelected(TabLayout.Tab tab) {
//切换ViewPager
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
publicvoid onTabUnselected(TabLayout.Tab tab) {
}
@Override
publicvoid onTabReselected(TabLayout.Tab tab) {
}
});
}
} |
TabFragment 代码如下:
|
|
packageblog.csdn.net.mchenys.tablayoudemo;
importandroid.os.Bundle;
importandroid.support.v4.app.Fragment;
importandroid.util.TypedValue;
importandroid.view.Gravity;
importandroid.view.LayoutInflater;
importandroid.view.View;
importandroid.view.ViewGroup;
importandroid.widget.TextView;
/**
* Created by mChenys on 2016/5/28.
*/
publicclass TabFragment extendsFragment {
privateString mTitle;
publicvoid setTitle(String title) {
this.mTitle = title;
}
@Override
publicView onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView textView = newTextView(getContext());
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP,30);
textView.setGravity(Gravity.CENTER);
textView.setText(mTitle);
returntextView;
}
} |
扩展
1.TabLayout除了上面效果图展示的文本以外,从源码中发现它还可以支持Drawable,以及自定义View
|
|
publicstatic final class Tab {
/**
* An invalid position for a tab.
*
* @see #getPosition()
*/
publicstatic final int INVALID_POSITION = -1;
privateObject mTag;
privateDrawable mIcon;
privateCharSequence mText;
privateCharSequence mContentDesc;
privateint mPosition = INVALID_POSITION;
privateView mCustomView;
privateTabLayout mParent;
privateTabView mView;
privateTab() {
// Private constructor
} |
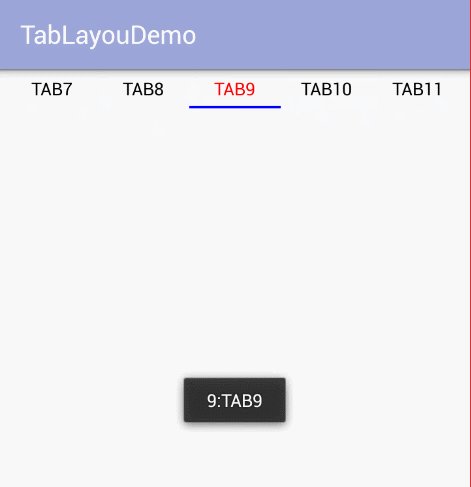
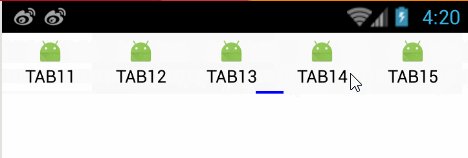
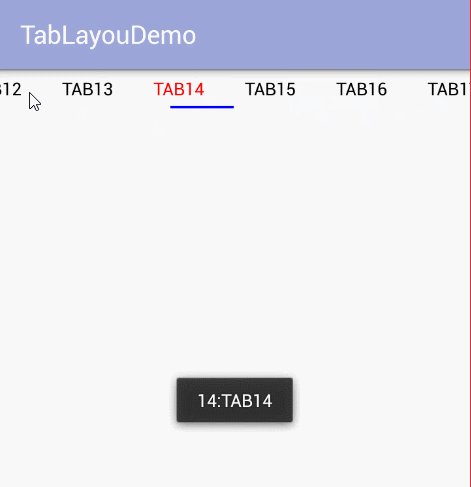
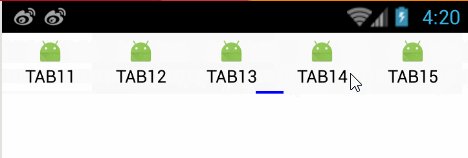
如下效果图,就是通过添加自定义View实现的.

代码如下,只需要修改TabLayout的addTab方法即可:
|
|
for(inti = 0; i < 20; i++) {
//1.支持添加字符串文本tab
//tabLayout.addTab(tabLayout.newTab().setText("TAB" + i));
//2.支持添加图片tab
//tabLayout.addTab(tabLayout.newTab().setIcon(R.mipmap.ic_launcher));
//3.支持添加View
View tabView = View.inflate(TabLayoutOnlyActivity.this, R.layout.view_tab, null);
((TextView)tabView.findViewById(R.id.tv_title)).setText("TAB"+ i);
tabLayout.addTab(tabLayout.newTab().setCustomView(tabView));
} |
2.替换默认的tab选择效果
如果你即想使用TabLayout,又想不用它的选中效果,例如我们不想要tab下面的那条下划线作为指示效果.我们应该怎么处理呢?
要替换默认的选中效果,只能通过添加自定义View作为tab了.这样就可以很方便的处理View的选中和未选中状态了.
同时我们还要隐藏默认的下划线,这个怎么处理呢,这里有个很好的建议.我们可以通过设置下滑线的颜色和tab的背景 颜色一致,这样就看不出来了.
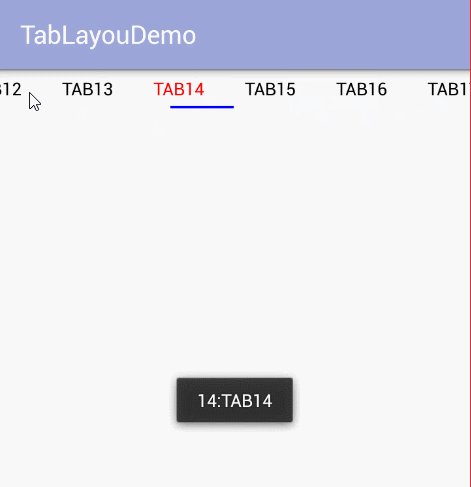
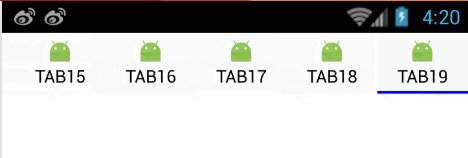
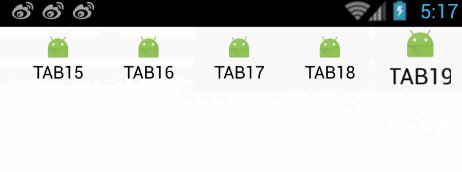
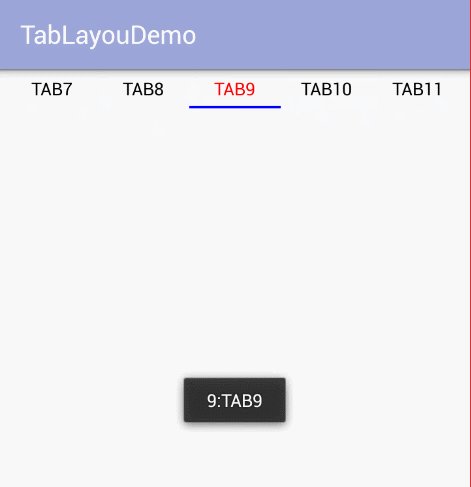
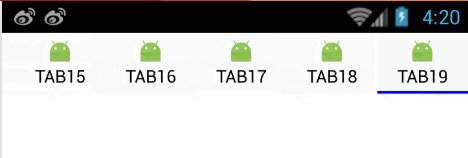
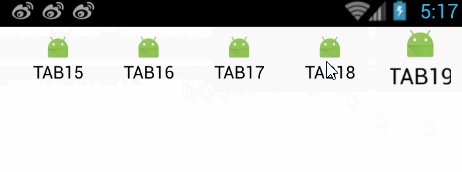
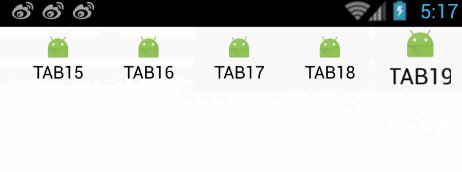
例如下面我们要实现选中tab的效果是将tab放大1.3倍,没有选中则恢复原来比例.效果图:

修改代码如下:
|
|
packageblog.csdn.net.mchenys.tablayoudemo;
importandroid.graphics.Color;
importandroid.os.Bundle;
importandroid.support.design.widget.TabLayout;
importandroid.support.v7.app.AppCompatActivity;
importandroid.view.Gravity;
importandroid.view.View;
importandroid.view.ViewGroup;
importandroid.widget.TextView;
importandroid.widget.Toast;
/**
* Created by mChenys on 2016/5/28.
*/
publicclass TabLayoutOnlyActivity extendsAppCompatActivity {
intinitPosition; //默认位置
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//创建TabLayout
finalTabLayout tabLayout = newTabLayout(this);
tabLayout.setLayoutParams(newViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 100));
//tab可滚动
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//tab居中显示
tabLayout.setTabGravity(TabLayout.GRAVITY_CENTER);
//tab的字体选择器,默认黑色,选择时红色
tabLayout.setTabTextColors(Color.BLACK, Color.RED);
//tab的下划线颜色,默认是粉红色,如果要自定义选中效果,则可以将下划线设置为和背景色一样.
tabLayout.setSelectedTabIndicatorColor(Color.WHITE);
for(inti = 0; i < 20; i++) {
//1.支持添加字符串文本tab
//tabLayout.addTab(tabLayout.newTab().setText("TAB" + i));
//2.支持添加图片tab
//tabLayout.addTab(tabLayout.newTab().setIcon(R.mipmap.ic_launcher));
//3.支持添加View
View tabView = View.inflate(TabLayoutOnlyActivity.this, R.layout.view_tab, null);
((TextView) tabView.findViewById(R.id.tv_title)).setText("TAB"+ i);
tabLayout.addTab(tabLayout.newTab().setCustomView(tabView));
}
//设置tab的点击监听器
tabLayout.setOnTabSelectedListener(newTabLayout.OnTabSelectedListener() {
@Override
publicvoid onTabSelected(TabLayout.Tab tab) {
//将默认位置选中为false
isSelected(tabLayout.getTabAt(initPosition),false);
//选中当前位置
isSelected(tab,true);
}
@Override
publicvoid onTabUnselected(TabLayout.Tab tab) {
//tab未选中
isSelected(tab,false);
}
@Override
publicvoid onTabReselected(TabLayout.Tab tab) {
//tab重新选中
isSelected(tab,true);
}
});
//进来默认选中位置第3个item
initPosition = 2;
isSelected(tabLayout.getTabAt(initPosition),true);
setContentView(tabLayout);
}
/**
* 设置选中的tab是否带缩放效果
* @param tab
* @param isSelected
*/
privatevoid isSelected(TabLayout.Tab tab, booleanisSelected) {
View view = tab.getCustomView();
if(null!= view) {
view.setScaleX(isSelected ? 1.3f : 1.0f);
view.setScaleY(isSelected ? 1.3f : 1.0f);
}
}
} |