web前端的恐怖之旅(6):字体文本属性_em写字体宽度的坑-程序员宅基地
技术标签: 6.HTML+CSS
一,字体样式
-
字体大小:
font-size:12px;:具有继承性(系统限制最小为12像素,0为没有)-
单位 :
-
),
px不给时,默认12像素 eg: 一般给body设置12px的字体大小

-
),
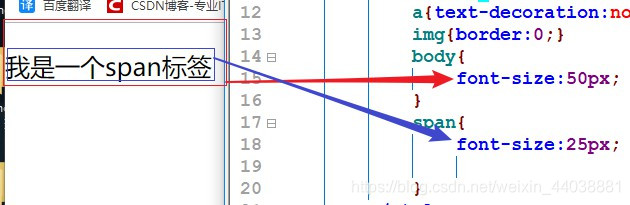
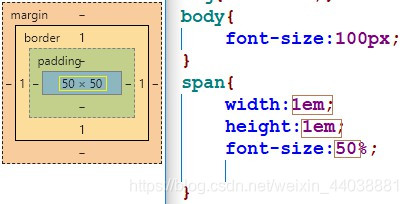
em父级字体大小 eg:1em,父级字体大小×1倍 - em用在不是font-size的地方,代表当前标签字体大小

-
),
remhtml根标签的字体大小 eg:2rem两倍的html字体大小
- rem的用处:是个相对单位,适用于移动端,适应不同屏幕 -
),
%相对于父级字体大小计算
-
-
-
字体类型:
-
font-size:;:Chrome默认微软雅黑,IE默认宋体,不同的字体会影响网页布局,必须统一-
),设置多个字体及备用字体:
font-size:"黑体","微软也黑"; -
),
sans-serif: 非衬线字体:字体粗细较均匀,比较黑,圆滑 -
),
serif: 衬线字体:末端加粗,间隙和末端或者以衬线字体结尾的一类字体 -
),引入别的字体(使用微软雅黑就行了,别的有版权问题)
@font-face{ font-family:"我的字体" src:url("font/font.ttf") } 引入: span{ font-size:"我的字体" }
-
-
-
字体粗细:
font-width:;- *),
bold:加粗 - *),
normal:正常,用于元素本身需要清除默认加粗样式 - ),
100~900:100加粗最小,900加粗最大(不要使用) - ),
lighter:细的 - ),
normal: 更粗的
- *),
-
字体倾斜:
font-style:;- ),
normal:元素(i em)本身需要清除默认样式时 - ),
italic:倾斜字体 - ),
oblique:使字体倾斜(当某些字体没有设计倾斜字体)
- ),
-
定义小型大写字母:
font-variant:;- ),
small-caps:让小写字母变成大写字母 但比普通大写字母小一点,大写字母不变
- ),
-
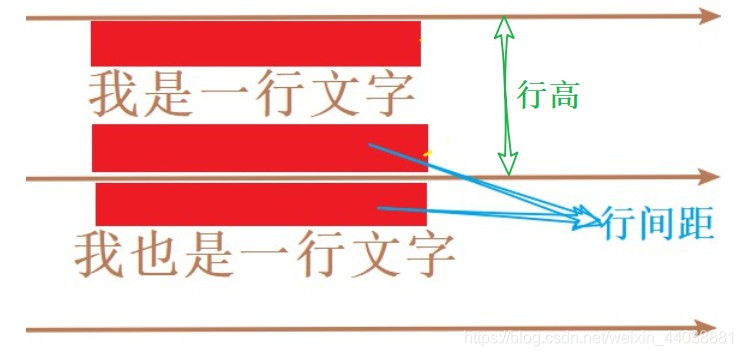
行高:
-
line-height:;让文字在这个高度里面居中,能撑开行内块,块级但是不能撑开行内块高度-
),
px:像素值 eg:line-height:20px; -
),
em:父级字体大小 eg:1em,父级字体大小×1倍 -
),
rem:html根标签的字体大小 eg:2rem两倍的html字体大小 -
),
%相对于当前元素的字体大小 -
行间距 = 行高 - 字体大小

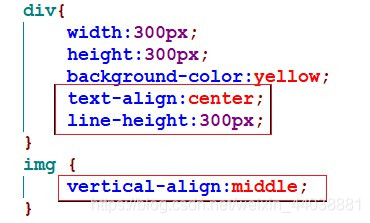
坑点:line-height不能让图片居中

-
在没让图片上下左右居中:


-
-
-
-
符合写法
注意:必须写字体大小(倒数第二)和字体类型(倒数第一)
eg:
font:12px/1.5(line-height) "微软雅黑";-
写法:
font :随便写 12px(字体大小)/1.5(行高) "微软雅黑"坑点:如果用复合写法不写行高值,会默认给一个normal值
-
二,文本样式
-
text-align:;:文本对齐方式 控制包括:文字,行内元素,行内块,图片-
left左对齐 默认值 -
right右对齐 -
center居中对齐(可以配合行高正中对齐) -
justify两端对齐(只支持多行文字)解决右边文字参差不齐的情况前:

后:

-
-
text-indent:;:首行缩进px相当于给及像素的宽em相当于当前字体大小
-
text-transform:;:控制文本的大小写- uppercase 字母全部大写
- lowercase 字母全部小写
- capitalize 首字母大写
-
text-decoration:;:文本修饰-
none 取消文本样式,常用在a身上
-
underline 下划线
-
line-through 中划线
-
overline 上划线
-
-
letter-spacing:;:字(字符)间距- px 字符之间的距离
-
word-spacing:;:单词之间间距- px 单词之间间距
-
white-sapce:;:换行-
wrap 默认换行
-
nowrap 不换行
-
省略号三步走(不适用于行内,行内块元素):
-
white-sapce:nowrap;使文字不换行 -
overflow:;:溢出隐藏 hidden隐藏 -
text-overflow:ellipsis ellipsis省略号 -

-
-
-
-
word-bread:break-all;:解决单词太长不换行,难看的情况
三,转义字符
& :开头 ;:结尾
小于号:<
大于号:>
空格:
智能推荐
照片EXIF信息的读取和改写的JAVA实现_tinyexif 移植到java项目中-程序员宅基地
文章浏览阅读1w次。由于项目需要对照片的EXIF信息进行处理,因此在网上搜索了一番。捣鼓出来了,写下,总结。需要用到2个jar包,metadata-extractor-2.3.1和mediautil-1.0。这2个jar包比较好找,地址就不写了,搜索下就OK。需要注意的是,mediautil-1.0这个jar包你需要修改下。因为,项目需要修改GPS,其提供的例子后面还提供了个地址,里面有5个java文件,拿出来,_tinyexif 移植到java项目中
esp8266WIFI模块教程:正点原子ATK-ESP8266进行网络通信,单片机与电脑,单片机与手机发送数据_正点原子esp8266-程序员宅基地
文章浏览阅读5.1w次,点赞137次,收藏1.1k次。前言这篇文章是我学习esp8266的一些学习方法与笔记,记录下来方便以后开发深入学习,也希望各位学者通过这篇文章找到自己的学习esp8266的方法,以免走更多弯路。对esp8266我也是初学者,希望各位物联网大佬多多指点。以下是我学习的一些方法以及资料。希望能带给你帮助。一、视频学习我在B站找到一个比较好学习正点原子模块ATK-ESP8266的视频,推荐给大家观看,老师很有趣,看完你就会对这个模块有全新的理解视频链接:https://www.bilibili.com/video/BV1wV411_正点原子esp8266
vuex知识点以及相关笔记_前端vuex的知识点-程序员宅基地
文章浏览阅读1.7k次。一、vuex简介vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。vuex可以作为一种插件,可以将数据,同步异步的方法统一管理,vuex这个整体是一个仓库,用store来指定,这个仓库包含了数据和方法,仓库内部分为了三个区域actions是存放异步方法并且调用的地方mutations是存放同步调用方法的地方并且将数据传给statestate,状态,是存放数据处二、_前端vuex的知识点
【华为云技术分享】干货!!卷积神经网络之LeNet-5迁移实践案例_华为云卷积神经网络如何使用npu-程序员宅基地
文章浏览阅读2.6k次。摘要:LeNet-5是Yann LeCun在1998年设计的用于手写数字识别的卷积神经网络,当年美国大多数银行就是用它来识别支票上面的手写数字的,它是早期卷积神经网络中最有代表性的实验系统之一。可以说,LeNet-5就相当于编程语言入门中的“Hello world!”。华为的昇腾训练芯片一直是大家所期待的,目前已经开始提供公测,如何在昇腾训练芯片上运行一个训练任务,这是目前很多人都在采坑过程中,所以我写了一篇指导文章,附带上所有相关源代码。注意,本文并没有包含环境的安装,请查看另外相关文档。环境约束_华为云卷积神经网络如何使用npu
vuecli3实现全局公用组件,定时下线功能(下)_vue3定时退出-程序员宅基地
文章浏览阅读664次。vuecli3实现全局公用弹窗实现功能:用户登录的时候,根据轮班设置会产生一个用户的轮班结束时间,就是下线时间,到了时间点要弹窗提示用户轮班时间到了,如果不操作倒计时五分钟自动注销,如果点击继续值班,每十分钟再弹窗提醒用户登录后 不管用户在操作哪一个页面 ,到达轮班时间点 ,都显示"轮班时间已到"提示框 ,提示用户进行下一步的操作, 用vuex管理全局弹窗框的显隐效果图:1、首先定义好一..._vue3定时退出
SpringBoot 多模块、多数据源项目中Mybatis找不到子模块Mapper的解决办法_数据源切换后找不到mapper文件-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏8次。多数据源下,多模块依赖mybatis扫描不到xml文件,调用mapper接口出现org.apache.ibatis.binding.BindingException问题###前置说明handler 项目有三个数据库master、second、thirdhandler项目中新增引用common模块的model和dao <dependencies> <dependency> <groupId>cn.wxt.common&l_数据源切换后找不到mapper文件
随便推点
相机生成图像坐标(已知相机的内外参数矩阵,和空间目标点的位姿,反推生成图像坐标)_大华 相机矩阵计算坐标-程序员宅基地
文章浏览阅读333次。相机生成图像坐标(已知相机的内外参数矩阵,和空间目标点的位姿,反推生成图像坐标)_大华 相机矩阵计算坐标
1、编写Java程序,在屏幕上输入一个四位整数,依次输出其每位数字的值,并输出其逆序数。_编写程序求一个四位数并输出-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏17次。【代码】1、编写Java程序,在屏幕上输入一个四位整数,依次输出其每位数字的值,并输出其逆序数。_编写程序求一个四位数并输出
配置ChatGPT-Next-Web支持openai接口,手把手保姆级教程,chatgpt的接口-程序员宅基地
文章浏览阅读1.9k次。一个比较简单大方的插件ChatGPT-Next-Webgithub上4.3k的加星量的项目_chatgpt-next-web
xxl-job定时调度集群情况下区分环境来建立执行器_xxl-job 如何区分生产 测试-程序员宅基地
文章浏览阅读1.3k次。我们知道徐雪力老师的xxl-job定时调度任务是可以解决集群情况下的调度重复问题的...内置了轮询,单一,随机,hash等算法来实现单个机器执行定时 的需求.但是我们项目因为是多环境的....而每一个执行器都有他自己的执行器Appname,所以如果一个项目中的定时任务执行器名称就设置一个的话,回到多环境情况下使用的是同一个执行器名称.也就会造成注册的ip地址是多个环境的机器的ip.此时再进行轮询就会造成该定时任务轮询到了不同机器上面.为了解决这个问题有两种方案:方..._xxl-job 如何区分生产 测试
【数字IC验证快速入门】16、SystemVerilog学习之基本语法3(面向对象编程...内含实践练习)_ic验证语法-程序员宅基地
文章浏览阅读1.2k次,点赞3次,收藏2次。导读:作者有幸在中国电子信息领域的排头兵院校“电子科技大学”攻读研究生期间,接触到前沿的数字IC验证知识,旁听到诸如华为海思、清华紫光、联发科技等业界顶尖集成电路相关企业面授课程,对数字IC验证有了一些知识积累和学习心得。为帮助想入门前端IC验证的朋友,思忱一二后,特开此专栏,以期花最短的时间,走最少的弯路,学最多的IC验证技术知识。文章目录一、内容概述二、面向对象编程(OOP)2.1、为什么要使用面向对象编程的方法?2.2、面向对象的基本概念一、内容概述面向对象编程(OOP)面向对象编程的基._ic验证语法
Unity-使用UPR资源检测工具AssetChecker-Win进行本地资源检测_upr静态资源监测-程序员宅基地
文章浏览阅读1.7w次,点赞10次,收藏25次。Unity资源检测工具AssetChecker的优势支持所有版本的Unity项目不依赖Unity Editor,无需安装绿色运行检测速度极快,可在UPR中查看检测结果和修改建议支持命令行模式,可以CI/CD工具轻松集成,实现自动化检测检测库持续更新支持AssetBundle冗余检测支持静态代码分析请到UPR官网下载最新版资源检测工具,下载地址:AssetChecker-Win使用流程注意:下载包的exe文件不是直接双击运行的,它是个命令行工具,得在cmd里使用。按住Win_upr静态资源监测