CSS3笔记-程序员宅基地
CSS的颜色表达
颜色宝典
CSS背景图片的设置
overflow: scroll;
/*设置滚动条*/
background-image: url("resources/background.png"), url("resources/background.png");
/*左边的背景图会去覆盖右边的背景图,背景图还会覆盖背景颜色*/
background-repeat: no-repeat;
/*no-repeat图像不重复,space水平重复图像*/
background-position: 0px 0px;
/*设置图像的位置*/
background-size: 100%;
/*设置图像的大小*/
background-attachment: local
/*设置为local会随着元素的滚动而滚动的,默认跟着页面滚动,fixed为固定不动*/;
background-origin: padding-box;
/*图像从哪个内边区域进行显示*/
background-clip: content-box;
/*图像从内边区域的哪个地方显示*/
边框的属性:
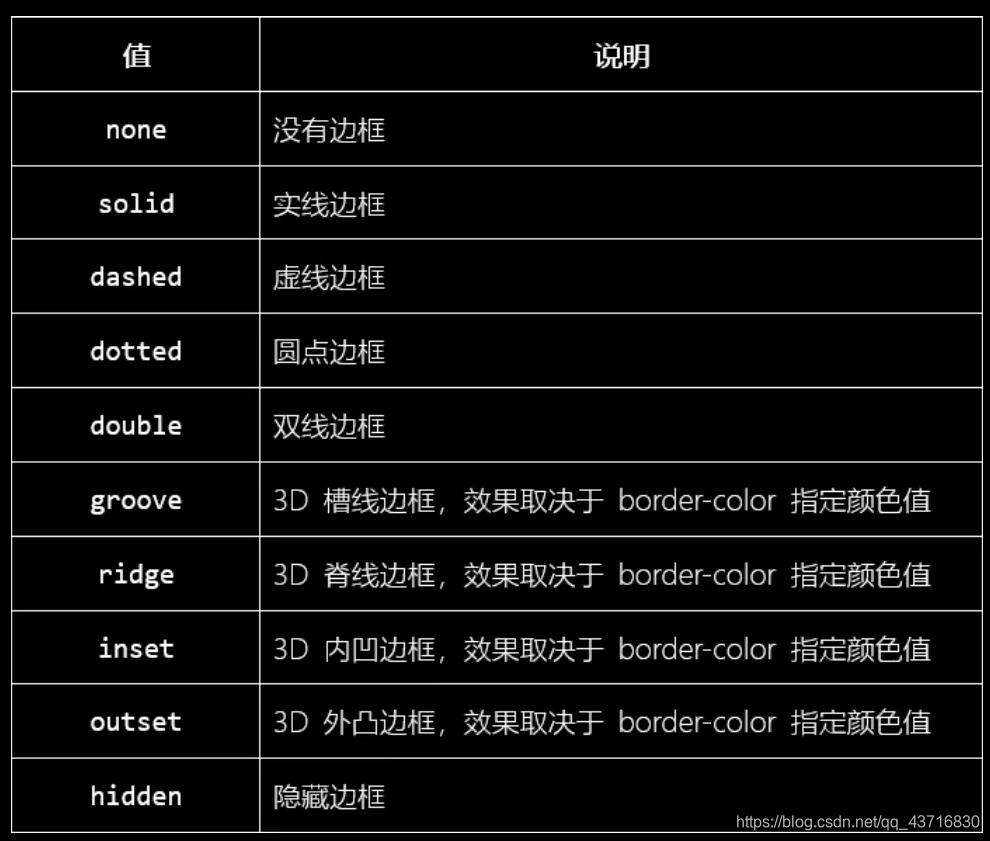
border-style:

其他的属性:
border-width: 30px;
border-color: 45px;
border-top-style:
border-right-style:
border-bottom-style:
border-left-style:
border-style:top,right,bottom,left
border-top-left-radius: 15px,15px 改变上和左的边框效果,两个15px分别指水平弧度的半径和竖直弧度的半径
border-radius:30px / 15px: 所有的边框水平弧度半径30px,竖直弧度半径15px
图像边框:
border-image-source: url(background.png); 图像来源
border-image-slice:30; 中间不用,将其他的图像边框进行切分
border-image-repeat:round; 图像拉伸方式
border-image-width: 图像宽度
border-image-outset: 10px; 边框离中间内容距离
块内设置:

#clas a{
display: inline-block;
/*块内元素横向排列*/
width: 200px;
height: 50px;
color: white;
background: green;
text-align: center;
/*水平居中*/
float: right;
/*靠右放*/
z-index: num;
/*num越大,在多个图片叠在一起的时候越靠上显示*/
}
往下拉快到底时才显示的实现:
.pink{
width: 200px;
height: 200px;
background-color: pink;
}
.lightblue{
width:200px;
height:100px;
position:sticky;
/*结合了float和fixed,当到某个位置时才被定住*/
bottom: 50%;
z-index: -1;
background-color: lightblue;
}
智能推荐
JVM 本地方法栈(native method stack)解释_jvm static jninativemethod methods-程序员宅基地
文章浏览阅读4.6k次。什么是本地方法栈?oracle官方文档jvms-se7Java虚拟机的实现可以使用传统的堆栈(俗称“ C堆栈”)来支持native方法(用Java编程语言以外的语言编写的方法)。解释器的实现也可以使用诸如C之类的语言来解释Java虚拟机的指令集,以使用native 本机方法栈。无法加载方法并且自身不依赖于常规堆栈的Java虚拟机实现无需提供本机方法栈。如果提供,通常在创建每个线程时为每个线程..._jvm static jninativemethod methods
Vue2 Element Vite2 整合问题解决_path-browserify-程序员宅基地
文章浏览阅读8k次,点赞5次,收藏3次。突然想在Vue2 老项目中使用 Vite2,比较 Vite2 是那么的快准狠。在这里记录一下过程中遇到的一些问题1. 整合 Vite2在gayHub 上有大神做了个由 webpack 转换到 vite 的插件 (https://github.com/originjs/webpack-to-vite),致敬一下,这里就直接用吧2. 整合 Element UI 的问题Scss 的整合整合 Vite 后会发现 scss 中的 :export就不好使了,例如:Vite2 默认不支持超过预处理器的._path-browserify
注册 测试用例编写_注册的测试用例怎么写-程序员宅基地
文章浏览阅读4.3w次,点赞39次,收藏313次。先看图和要求:要求:1.注册账号可以是手机号或邮箱。2.手机号码:中国地区手机号长度11位,以13/14/15/17/18开头3.邮箱:4.密码:英文或英文数字组合,8-20位,区分大小写 (数字:0,1,2,3,4,5,6,7,8,9 字母:a-z,A-Z)2、手机号码:中国地区手机号长度11位,以13/14/15/_注册的测试用例怎么写
超简单图片长按震动并拖动删除_浏览器长按拖动图片删除-程序员宅基地
文章浏览阅读380次。参考博文步骤1 对要拖拽的View调用startDragAndDrop方法步骤2 对要监听拖放View的控件设置View.OnDragListener事件imgAdapter.setOnItemLongClickListener(new BaseQuickAdapter.OnItemLongClickListener() { @Override public boolean onItemLongClick(BaseQuickAdapter adapter_浏览器长按拖动图片删除
Xray使用的一些经验分享_xray设置线程-程序员宅基地
文章浏览阅读1.6w次,点赞19次,收藏38次。前言xray被动扫描器,是我目前个人挖洞过程中,感觉最好用的一款扫描器。这篇博客,分享一下我使用xray的一些小心得吧官方github:https://github.com/chaitin/xray官网文档:https://xray.cool/xray+burp的使用普通使用配置浏览器配置好burp(包括证书等等,略)chrome插件 SwitchyOmega..._xray设置线程
神经了的ODE:Neural Ordinary Differential Equations_residual networks, recurrent neural network decode-程序员宅基地
文章浏览阅读4.2k次,点赞7次,收藏18次。Abstract我们介绍深度神经网络模型的一个新家族。我们使用神经网络参数化隐藏状态的导数,而不是指定一个离散的隐藏层序列。网络的输出使用一个黑盒微分求解器进行计算(blackbox differential equation solver)。这些连续深度模型需要的存储成本恒定、针对不同输入调整评估策略(evaluation strategy)、可以用数值精度换取速度。我们在 continuous-depth residual networks 和 continuous-time latent vari_residual networks, recurrent neural network decoders, and normalizing flows
随便推点
window.showModalDialog() 过时替代方案_window.showmodaldialog替代方法-程序员宅基地
文章浏览阅读8.2k次。一、window.showModalDialog 方法说明window.showModalDialog( ) 方法的作用是创建和展示一个指向特定网页的模态对话框。该方法已经过时,特性已经从 Web 标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。此方法已在Chrome 43和Firefox 56中删除,当前仅IE浏览器支持该特性。如果正在开发的功能,需要使用到JS的对话框,应该使用window.open( ) 方法。如果是对老项目进行维护,_window.showmodaldialog替代方法
pdsh 安装步骤_centos7 源码安装pdsh-程序员宅基地
文章浏览阅读3k次。 pdsh安装步骤Skip to end of metadataCreated and last modified by wenqi.kang on Oct 19, 2017Go to start of metadata0.安装环境centos6.5 & centos7.21.解压并安装安装包: pdsh-2.26.zipunzip pdsh-2.26.zip..._centos7 源码安装pdsh
数据库按照汉字拼音首字母排序_高斯db 排序查询中文首字母-程序员宅基地
文章浏览阅读2.1k次。===>sqlserver按照汉字拼音首字母排序select * from table order by name collate Chinese_PRC_CS_AS_KS_WS 在修改sql语句时,只要将上面红色标注的换成相应的表和对应的排序字段就ok了。===>oracle数据库按照拼音首字母排序select * from dept order by nlssort(nam_高斯db 排序查询中文首字母
xhtml2pdf如何支持中文-程序员宅基地
文章浏览阅读2.8k次。这段时间在做一个图片PDF的项目, 需要把网页转换成PDF, 找到了python的xhtml2pdf这个库, 个方面都满意,只是对中文的支持不好, html上的中文转换成PDF后都成了乱码, 貌似中文网站都没有找到合适的解决办法, 只能求助于万能的google, 果然不负我望, 废话不多说, 上代码:django代码class GeneratePdf(View): def_xhtml2pdf
腾讯地图api如何根据地址获取经纬度_腾讯地图api通过经纬度获取位置-程序员宅基地
文章浏览阅读2.7w次。腾讯地图api如何根据地址获取经纬度/** * 根据地址得到经纬度 //GET请求 */ @GetMapping("tencentGetLatLngBy/{address}") public RestResponse tencentGetLatLngBy(@PathVariable String address) { String url = "https://apis.map.qq.com/ws/geocoder/v1/?address=" + ._腾讯地图api通过经纬度获取位置
802.11a OFDM通信系统之扰码模块_802.11加扰-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏20次。加扰所谓加扰,就是不用增加冗余而扰乱信号,改变数字信号统计特性,使其具有近似白噪声统计特性的一种技术。这种技术的基础是简历在反馈移位寄存器上的。为了方便下文理解,先说明m序列的生成原理线性反馈移位寄存器实现如下图举例说明说明如下:shift_reg 是初始状态(按照规定不能全为零),POLY是由本原多项式得到,若一个特征多项式是本原多项式,则寄存器产生的序列达到最大周期,即为m序列,若包含n个寄存..._802.11加扰