慕课网导航的html_慕课网导航栏怎么写html-程序员宅基地
技术标签: JavaWeb
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
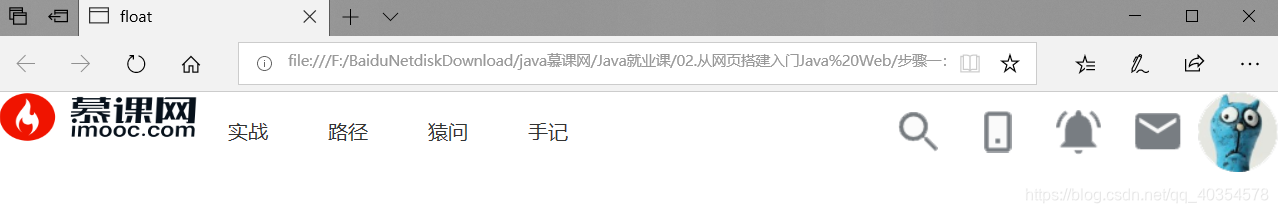
<title>float</title>
<style>
*{
padding: 0;
margin: 0;
}
.head{
width: 100%;
height: 64px;
}
.logo{
width: 160px;
height: 40px;
float: left;
}
.nav{
width: 320px;
height: 64px;
float: left;
}
.nav-li{
width: 80px;
height: 64px;
text-align: center;
line-height: 64px;
color: #333;
float: left;
}
.icons{
width: 320px;
height: 64px;
float: right;
}
.i01{
width: 64px;
height: 64px;
float: left;
background: url("001.png") center center no-repeat;
}
.i02{
width: 64px;
height: 64px;
float: left;
background: url("002.png") center center no-repeat;
}
.i03{
width: 64px;
height: 64px;
float: left;
background: url("003.png") center center no-repeat;
}
.i04{
width: 64px;
height: 64px;
float: left;
background: url("004.png") center center no-repeat;
}
.i05{
width: 64px;
height: 64px;
float: left;
background: url("005.png") center center no-repeat;
}
</style>
</head>
<body>
<div class="head">
<div class="logo">
<img src="logo.png" width="160" height="40" alt="">
</div>
<div class="nav">
<div class="nav-li">实战</div>
<div class="nav-li">路径</div>
<div class="nav-li">猿问</div>
<div class="nav-li">手记</div>
</div>
<div class="icons">
<div class="i01"></div>
<div class="i02"></div>
<div class="i03"></div>
<div class="i04"></div>
<div class="i05"></div>
</div>
</div>
</body>
</html>
智能推荐
SSRF---gopher和dict打redis_gopher dict协议攻击redis-程序员宅基地
文章浏览阅读4.6k次,点赞9次,收藏35次。前言之前关于SSRF打redis(redis的未授权漏洞)都没咋总结,现在总结一下。redis简介redis是一个key-value存储系统,是一个开源(BSD许可)的,内存中的数据结构存储系统,它可以用作数据库、缓存和消息中间件。 它支持多种类型的数据结构,如 字符串(strings), 散列(hashes), 列表(lists), 集合(sets), 有序集合(sorted sets) 与范围查询, bitmaps, hyperloglogs 和 地理空间(geospatial) 索引半径查询。_gopher dict协议攻击redis
Object类的equals()方法入门详解_object equals-程序员宅基地
文章浏览阅读7.7k次,点赞6次,收藏17次。equals(Object o)定义:比较是否相等,Object中的equals()方法与==相同(如下源码),都是比较两个对象的内存地址。子类一般情况下需要重写equals方法。 public boolean equals(Object obj) { return (this == obj);}由此可见,原生的Object的equals()方法内部调用的是==,那么问题来了,既然是这样,..._object equals
poj-3659 Cell Phone Network(最小支配集+贪心)-程序员宅基地
文章浏览阅读90次。http://poj.org/problem?id=3659DescriptionFarmer John has decided to give each of his cows a cell phone in hopes to encourage their social interaction. This, however, requires him to se..._poj3659贪心
vant-ui van-tabs 插入图片_van-tab 带图片-程序员宅基地
文章浏览阅读2.9k次。vant-ui 中的Tab标签页 标题插入图片:通过 title 插槽可以自定义标签内容<van-tabs v-model="active"> <van-tab> <div slot="title"> <img src="../../assets/images/home/douyinSmail.png">普通任务 </div> 内容1 _van-tab 带图片
lua性能优化之memory monitor_luamemorymonitor-程序员宅基地
文章浏览阅读3.7k次。准备工作: 1.在编写memory monitor库前必须对lua c api要熟悉,否则会无从下手,这是一个痛苦的过程,还好风云大大对这个api进行的翻译,相对来说写lua c 库就轻松很多了,api翻译地址为:https://www.codingnow.com/2000/download/lua_manual.html#lua_getstack。 2.在扩展snapshot库时会用到uth..._luamemorymonitor
Stanford CoreNLP 3.6.0 使用入门_stanford corenlp 3.6.0 功能-程序员宅基地
文章浏览阅读1.5w次,点赞4次,收藏14次。Stanford CoreNLP由Java语言开发,是斯坦福大学自然语言处理小组的研究成果。 包含自然语言处理的基本任务:分词、词性标注、依存句法分析、命名实体识别等等,支持多语言。项目地址:GitHub本文主要记录使用注意事项。Stage 1首先我们要下载 CoreNLP Java包。 然后在Eclipse里面的Classpath里面引入jar文件。如下图红色框所示: CoreNLP只需_stanford corenlp 3.6.0 功能
随便推点
ubuntu密码正确却登录失败_ubuntu user login fail-程序员宅基地
文章浏览阅读7.3k次。源地址http://www.opensoce.com/3770.htmlUbuntu升级或安装软件后出现Failed to load session "ubuntu",在登陆界面无法登陆,用户登陆失效,输入密码后返回登陆界面,无限循环。解决方法如下:先以gnome登陆,然后执行如下操作:查看源代码打印帮助_ubuntu user login fail
正数的倒序 【问题描述】编写一个程序,用户输入一个正整数,把它的各个数字前后颠倒一下,并输出颠倒后的结果。 【输入形式】用户输入一个整数。 【输出形式】程序在下一行输出颠倒后的数字。_编写一个程序,用户输入一个正整数,把它的各个数字前后颠倒一下-程序员宅基地
文章浏览阅读7k次。【问题描述】编写一个程序,用户输入一个正整数,把它的各个数字前后颠倒一下,并输出颠倒后的结果。【输入形式】用户输入一个整数。【输出形式】程序在下一行输出颠倒后的数字。另外,如果整数以0结尾,颠倒后0也应该输出。如果要处理很大的整数,可以声明成long型。【样例输入】123000【样例输出】000321【样例说明】用户输入一个整数,输出颠倒后的结果。【评分标准】结果完全正确得20分,每个..._编写一个程序,用户输入一个正整数,把它的各个数字前后颠倒一下
VS2022 Setup Project 打包-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏53次。VS2022 项目打包VS2022 打包更改.Net Framework 目标包版本问题。1. 安装Visual Studio Installer Projectvs2022中-->扩展-->联机-->搜索Microsoft Visual Studio Installer Project2. 新建Setup Project右键解决方案-->新增项目-->选择Setup Project3. 将net Framework 打包安装(离线)右键setup _setup project
谷歌浏览器开发者工具network_Chrome浏览器F12开发者工具简单使用-程序员宅基地
文章浏览阅读974次。1.如何调出开发者工具按F12调出右键检查(或快捷键Ctrl+Shift+i)调出2.开发者工具初步介绍chrome开发者工具最常用的四个功能模块:元素(ELements)、控制台(Console)、源代码(Sources),网络(Network)。元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。css可以即时修改,即时显示。大大方便了开发者调试页面控制台..._谷歌浏览器f12控制台network
【R语言】RStudio中如何撤销上一步操作_r语言撤回上一步-程序员宅基地
文章浏览阅读4.2w次,点赞13次,收藏12次。有时候一不小心,就把在编辑好的的代码在脚本窗口误删了 那这个时候应该怎么办呢? 一般运行过的程序都会在History中有保存 只需要在其中将想要恢复的代码选中,然后点上面绿色的箭头(To Source),这样代码就会重新回到脚本窗口里面 To Source 前面的按键是To Console,如果选中代码然后按这个的话,代码会立即运行!..._r语言撤回上一步
Unity下平面反射实现_unity 平面反射-程序员宅基地
文章浏览阅读6.2k次,点赞5次,收藏21次。平面反射通常指的是在镜子或者光滑地面的反射效果上,如下图所示,上图是一个光滑的平面,平面上的物体在平面上有对称的投影。一、平面反射的原理对于光照射到物体表面然后发生完美镜面反射的示意图,如下所示,对于平面反射,假设平面上任意一点都会发生完美的镜面反射。因此,眼睛看到物体的一点的反射信息是从反射向量处得到的,这个可以用下图来表示,这个实际上相当于,眼睛从平面的下面看向反射向量,如下图所示,因此,如上图所示,我们可以把摄像机根据平面对称变换到A点所示的位置,然后再渲染一遍场景到RenderT_unity 平面反射