webdriver API初识-程序员宅基地
文章目录
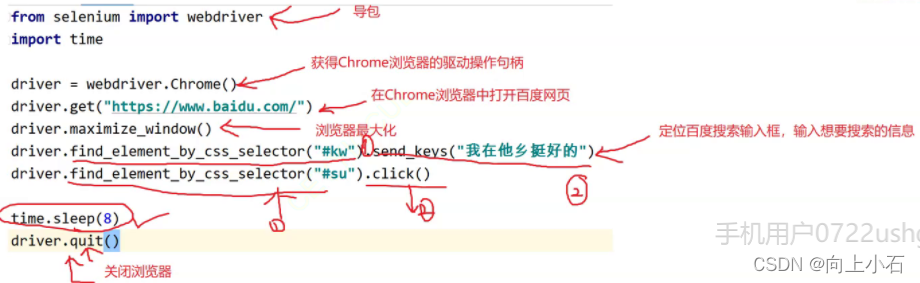
1.脚本整体解析

2.WebDriver八种元素定位方式
定位方式有很多,但是要保证这种方式存在并且能都唯一的定位到这个元素
不管用哪种方式,必须保证页面上该属性的唯一性
webdriver提供了一系列的对象定位方法,常用的有
id
name
class name
link text
partial link text
tag name
xpath
css selector
如果元素的id存在,id一定可以唯一定位到这个元素的
如果没有id,xpath也可以唯一定位这个元素
以下是不同元素定位方式的代码
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
#浏览器最大化
driver.maximize_window()
#用id来定位
driver.find_element_by_id("kw").send_keys("雪中悍刀行")
driver.find_element_by_id("su").click()
# 用name定位
driver.find_element_by_name("wd").send_keys("徐凤年")
driver.find_element_by_id("su").click()
# class name 元素属性,可能不唯一
driver.find_element_by_class_name("s_ipt nobg_s_fm_hover").send_keys("青岛")
driver.find_element_by_class_name("btn self-btn bg s_btn btn_h btnhover").click()
# link text 链接文本内容/ partial link text部分链接内容 要保证全局唯一性
driver.find_element_by_link_text("hao123").click()
driver.find_element_by_partial_link_text("新").click()
# tag name 必须唯一,input标签太多,定位不到
driver.find_element_by_tag_name("input").send_keys("徐凤年")
driver.find_element_by_tag_name("input").click()
# xpath 唯一定位页面元素, 如果没有唯一定位元素,用xpath可以唯一定位,双引号里应该是单引号
driver.find_element_by_xpath("//*[@id='kw']").send_keys("徐脂虎")
driver.find_element_by_xpath("//*[@id='su']").click()
# Css selector
driver.find_element_by_css_selector("#kw").send_keys("徐渭熊")
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
driver.quit() #关闭浏览器
3.操作测试对象(对元素的操作)
webdriver中比较常用的操作对象的方法有下面几个
click
点击对象
send_keys
在对象上模拟按键输入
clear
清除对象的内容,如果可以的话
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(3)
driver.maximize_window()
# 先搜徐渭熊
driver.find_element_by_css_selector("#kw").send_keys("徐渭熊")
driver.find_element_by_css_selector("#su").click()
time.sleep(6)
#清除徐渭熊
driver.find_element_by_id("kw").clear()
time.sleep(5)
driver.find_element_by_id("kw").send_keys("徐骁")
driver.find_element_by_id("su").click()
time.sleep(6)
driver.quit()
submit
提交搜索信息
text
用于获取元素的文本信息
先去页面定位元素“bottom_layer”
# 获取文本信息
text = driver.find_element_by_id("bottom_layer").text
print(text)

4.等待
固定等待
time.sleep(10)让页面按照规定的时间等待
智能等待
driver.implicitly_wait(10)
5.关闭浏览器
driver.close()
关闭浏览器
driver.quit()
不仅关闭浏览器,还可以清除缓存,建议用这个
智能推荐
二十四:RDD源码分析_each rdd is character源码-程序员宅基地
文章浏览阅读238次。一:初始Spark:进入官网 http://spark.apache.orgApache Spark is a unified analytics engine for large-scale data processingApache Spark是一个标准的大型数据处理分析引擎,具有如下4个特性:1.1:运行速度快:相对于hadoop:编程模型不一样:mapreduce是基于进程计算..._each rdd is character源码
angular属性绑定和[disabled]属性来实现简单的输入框验证_angular [disabled] 属性-程序员宅基地
文章浏览阅读5.7k次。使用场景一个输入框和一个提交按钮,当输入框为空时提交按钮不可用。 2.方法angular属性绑定和disabled属性。[(ngModel)]是双向绑定。Html这里就已经可以实现输入框为空时button不可用,但是在浏览器里,简单的篡改button的disable属性就可以绕过这个验证,进一步需要js验证。Ts注:这个comment是预定义的对象。其实..._angular [disabled] 属性
分治---二分搜索,棋盘覆盖_算法设计与分析棋盘覆盖二分搜索-程序员宅基地
文章浏览阅读850次。参考http://blog.csdn.net/liufeng_king/article/details/84778681、分治法分治法的基本思想是将一个规模为n的问题分解为k个规模较小的子问题,这些子问题相互独立且与原问题相同。递归的解这些子问题,然后将各子问题的解合并得到原问题的解。 分治法所能解决的问题一般具有以下几个特征: 1) 该问题的规模缩小到一_算法设计与分析棋盘覆盖二分搜索
OLED的使用-4线SPI驱动-程序员宅基地
文章浏览阅读687次。一 、OLED屏1.OLED屏(七针)2.OLED电路图3.0.96'OLED简介该模块特点:1、三色可选,模块有两种单色和黄蓝双色两种颜色可选,单色为纯白色和纯蓝色,双色为黄蓝双色;2、超小尺寸,显示尺寸为 0.96 寸,模块尺寸为 27mm(长)*26mm(宽)*4mm(高);3、高分辨率,分辨率为 128*64;4、..._paout(4)
FastReport VCL报表修改报告页面的属性介绍_incompatible types: 'tfrxreportpage' and 'tfrxpage-程序员宅基地
文章浏览阅读358次。FastReport VCL是用于Delphi,C ++ Builder,RAD Studio和Lazarus的报告和文档创建VCL库。它提供了可视化模板设计器,可以访问为30多种格式,并可以部署到云,网站,电子邮件和打印中。近日,FastReport VCL更新至v6.9,在新版本中,在PDF更新中增加了对以下对象的并行表单支持:文本,替换和图片。能够通过InteractiveForms字体子集属性将所需的字形仅包含在相互之间形式中。同时修复了多个Bug问题。欢迎下载体验。(旁边向下按钮下载)立即点击_incompatible types: 'tfrxreportpage' and 'tfrxpage
maven项目依赖导入不进去的解决方法或者报错的情况_maven依赖导不进来-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏4次。idea——maven引入依赖失败_maven依赖导不进来
随便推点
涂鸦数据结构0 关于博客组织和知识体系构建的思考_涂鸦组织架构-程序员宅基地
文章浏览阅读1.6k次。关于博客组织形式:从开始认真写博客到现在,转眼30多天已经过去了,文章也已经写了30多篇,于是乎就出现了如下问题:(见下图),就是所有的文章都是按找时间顺序存储,很多文章形不成一个系列:(因为工作中知识的学习并不是系统的),文章之间的联系也是不大那么如何让相关的博文关联起来呢?,仔细看看博客列表,是不是存储方式很像内存?为什么,我们在文章之间建立结构。以方便_涂鸦组织架构
PHP正则表达式使用-程序员宅基地
文章浏览阅读84次。有时候我们需要去获取某个网站的内容、图片、视频…… 利用PHP来做到这一点,代码如下: <?php $url='http://www.csdn.com'; $content=file_get_contents($url); //正则表达式,就获取首页的下面的图片1中的链接吧 ...
【编译原理】【《编译技术与应用》笔记】第一章:编译技术概述-程序员宅基地
文章浏览阅读1.4k次,点赞25次,收藏9次。【编译原理】【《编译技术与应用》笔记】第一章:编译技术概述
noip2017爆炸记——题解&总结&反省(普及组+提高组)-程序员宅基地
文章浏览阅读9.5k次。相关链接:noip2018总结noip2017是我见过的有史以来最坑爹的一场考试了。今年北京市考点有一个是我们学校,我还恰好被分到了自己学校(还是自己天天上课的那个教室),于是我同时报了普及提高,一天半的时间都考了。这次考试总的来说基本上都爆炸了。虽然都拿了一等奖,但这根本不能说明问题,从中可以看出我在敲代码学习上还是问题百出。下面我分两篇来总结一个kubi的OIer..._noip2017
NoSQL分布式数据库的独家见解- Adam Fowler-程序员宅基地
文章浏览阅读58次。2019独角兽企业重金招聘Python工程师标准>>> ..._nosql分布式数据库分区的管理
内网渗透小计之从劫持浏览器客户端到渗透Linux系统全过程-程序员宅基地
文章浏览阅读843次,点赞12次,收藏21次。本机是Ubuntu系统 所以我们直接本机实战好了 大晚上的 睡不着 写篇文章在睡 先来讲一下劫持浏览器 劫持浏览器用到的工具为beef-xss 在Ubuntu中 如果你想安装的话 直接吧kali源添加进去后 apt-get install beef-xss //安装 打开的话 直接beef-xss 如下图root@xaiSec:/home/hacker# beef-xss Pleas...